Above the fold remains an important part of website design, even though it’s become more and more complex with each passing year.
While it may not be seen as consequential as it once was before it became a digital standard, it still requires understanding and consideration for all websites seeking to present an engaging experience for their visitors.
What is above the fold?
The concept of above the fold goes back to the beginning of the printing press. Due to the way they were printed on large sheets of paper, newspapers were folded in half once they hit the newsstands. This led to only the top half of the paper being visible to anyone passing by.
The newspaper industry quickly concluded that in order to attract an audience, they must present attention-grabbing headlines, content, and imagery on the top half of the page.
If no one could see the hidden content below the fold– above the fold content needed to be the most eye-catching story hot off the press.
This basic principle also applies to digital content.
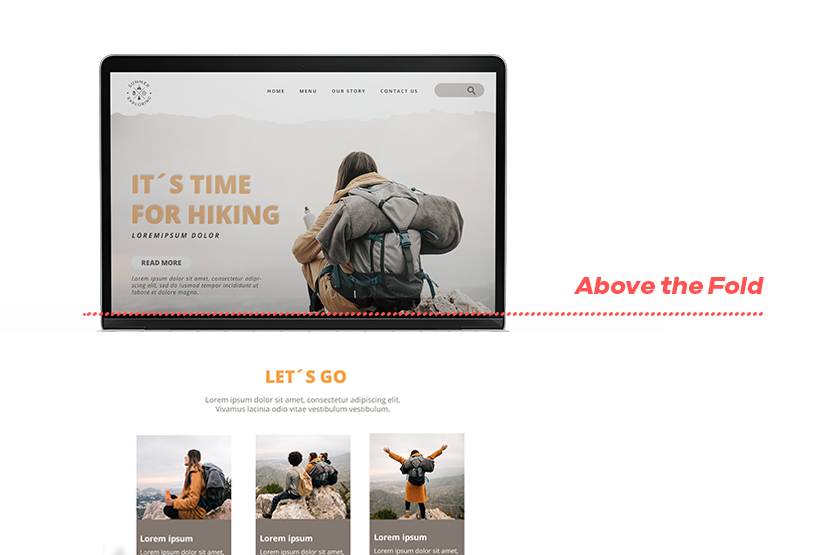
Of course, websites do not have a physical fold like newspapers; the fold in this regard relates to the scrollbar. We could also consider a website’s “above the fold” as above the scroll.
Anything that isn’t visible immediately and requires scrolling is considered below the fold. Unfortunately, the digital version of the “above the fold” concept isn’t quite as simple as the print version.

Where is the “fold” on a webpage?
The “fold” of a website is considered to be at the bottom of the screen. Anything above the fold is immediately visible to the reader as soon as the page loads and anything below the fold requires scrolling.
The exact location of the fold will depend on the device that the visitor is using to load the page. As we all know too well, desktops, tablets, and mobile devices have different screen sizes and resolutions, so all content must be formatted differently to be appealing to all users.
Online tools for defining above the fold placement
There are many free online tools you can use to visually test and place different aspects of your website relating to its “Fold”.
While these are extremely helpful to help you get a physical idea of the layout, they can only provide a superficial presentation of the website and not an in-depth analysis. For this reason, it is recommended that a full website optimization is carried out.
Testing above the fold designs
It’s important to know what designs will work best for your audience. How will you know if you are displaying the right information in the right place or if your design is attractive and clear enough to convert visitors? The easy answer is to implement experimentation.
One of the best ways to be sure that your above the fold content is getting you the best conversions is to use software to test the performance of your content and compare it to the original versions or perform an AB Test.
AB Tasty is a great example of a tool that allows you to test elements of your web page from headline CTA, to hero image, to web copy to see the best outcome. With AB Tasty’s low-code solution, you can get these tests launched with ease and start increasing your conversions.
Best practices
While it is true there are no hard and fast rules for above the fold placement, some best practices often work as helpful guidelines.
The number one best practice when it comes to above the fold content is to make sure that the most engaging content is above the fold.
It is also important to never assume that following the best practices means one size fits all.
For many years, websites have been designed like newspaper front pages in a sense. By this, we mean that there has been a “templatization” methodology that leaves the majority of sites looking the same.
Having the same layout on every webpage you visit will lead visitors to experience some fatigue. Having a unique and innovative landing page template will help the digital experience feel a lot more natural as opposed to all websites following a cookie-cutter structure.
Some websites have done away with the fold altogether, designing pages with no below the fold content and eliminating the problem entirely. These “compact” designs are aesthetically pleasing to the eye and are able to fit all screen sizes.
On the contrary, one of the worst things a website can do is present a “false bottom” to the page. This is where a site has further information that requires scrolling, but it seems like there is nowhere else to scroll. In other words, its existence is not apparent to the visitor.
A fold shouldn’t be an obstacle; it should flow naturally and draw the visitor in to look for more information.
Above the fold tendencies have changed
User habits have changed enormously from the early days of the Internet and they will continue to change as technology evolves.
During the 90s, it was common for most visitors to rarely read anything below the fold due to slow connection speeds and ponderously slow websites. But now, users are far more likely to use the scroll function to get more information.
This had some companies resort to cramming information above the fold and over-stuffing the visitor with too much content. Thankfully, now it’s far more common to be greeted with minimalist and elegant designs that allow the visitor to discover what the site has to offer.
Before 2010, there were no iPhones, Samsung Galaxy phones, Google Pixels phones, tablets, etc. This means that over 10 years ago, the above the fold line was more consistent due to the lack of variation in screen size.
However, we are now seeing more devices on the market every year and need to pay close attention to the responsiveness of above the fold UX designs to be compatible with different devices.

Call to actions above or below the fold?
One of the myths about above the fold designs is that it is always best practice to have a clear Call To Action (CTA) viewed instantly. This is an oversimplification of the concept.
Where you place the call to action depends on several factors:
- “Certain” visitors (visitors with a clear intent to convert)
- Uncertain visitors that are familiar with your product
- Uncertain visitors that are presented with a complex proposition
“Certain” visitors are those who are likely to react to the call to action as they have largely made their minds up about purchasing, signing up, or downloading content before visiting the site.
This is where known brands have an advantage because there is little for this type of visitor to learn about their product or service. In these cases, placing a call to action above the fold is only a matter of convenience.
For visitors who are not certain of their intent, placing the call to action above the fold is generally the best practice. It’s also important here to provide as much informative and relevant content as possible.
For uncertain visitors that are presented with a complex proposition, such as a product or service that isn’t obviously beneficial to them, placing the call to action above the fold will not suffice. For these situations, you’ll need to provide a more in-depth explanation of why your call to action should be acted upon. In fact, placing your call to action up front can appear a little pushy.
In any case, the call to action should be placed in a position where the visitor is most likely to convert and perform the desired action.
Placement of Ads
No matter how tactically you design your site, most of the attention will still be focused above the fold. It’s human nature to focus your attention on the first thing that is presented to you. Therefore, shouldn’t you maximize your engagement and flood the area with ads?
Unfortunately, the answer isn’t so simple.
Google algorithms (2014 release) pay close attention to the balance between the amount of content above the fold in relation to the number of advertisements in this area. If your advertisement content is clearly overpowering normal content in the directly visible area of your webpage, Google can severely penalize this practice and harm your website’s ranking if you’re not careful.
Ad placement is a complex balance that requires knowledge of the bounce rate, engagement analysis, and user behavior. Ad placement decisions are best made when considering the right data, the balance of content, and your audience.
The importance of above the fold
The importance of above the fold design is not only essential for getting your most relevant content seen but very complex to properly show content to all users.
As a result, it’s wise to be wary of any advice that deals with absolute truths and strict instructions. Maximizing above the fold UX design and content to make your visitors convert is not a simple equation as visitors have different intents and needs depending on the site they are visiting.