AB Tasty once again pushes the boundaries of tech, making it that much easier to optimize user experience on all types of sites
We’re very proud to announce the roll-out of an A/B testing and personalization platform that’s fully compatible with ReactJS, Angular.js and other popular JavaScript frameworks. The best part? Running campaigns on any Single Page Application (SPA) doesn’t require you to write a single line of code!
We would be remiss if we didn’t thank our extraordinary R&D team – many of whom were hired specifically for their skills working with these frameworks – who toiled tirelessly to make this new functionality possible.
Current AB Tasty users don’t have to change anything about how they use the interface since this innovation is seamlessly integrated into the platform. This evolution allows us to stay true to our values of simplicity and efficiency, while at the same time bringing a host of advantages to our users, including:
- Compatibility with all current or future frameworks
- A boost in performance with a faster page load time and a lighter JavaScript tag
- No more flickering effect
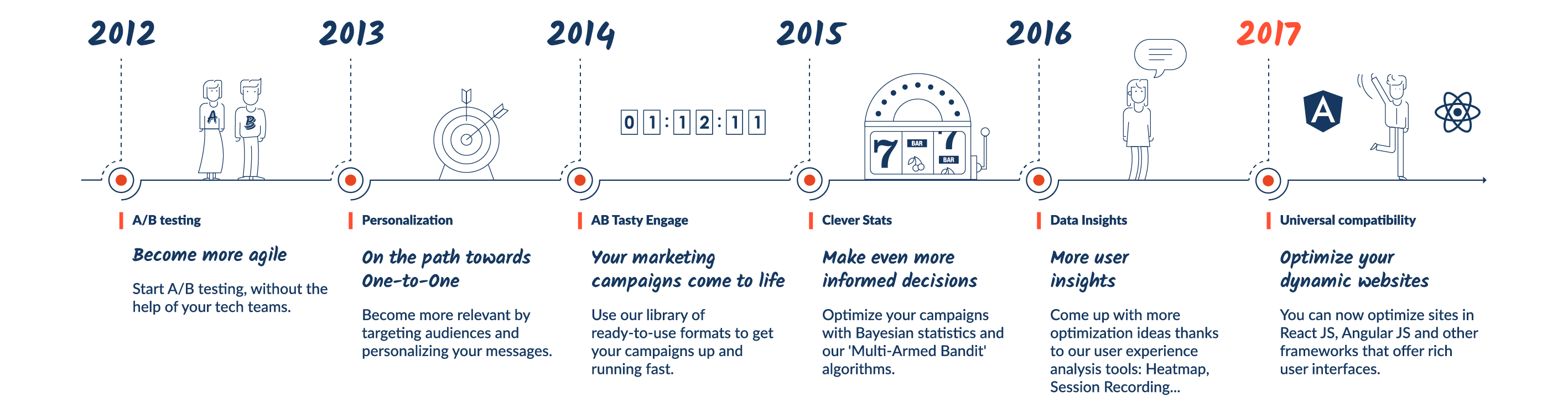
An overview of 6 years of constant innovation…
all so we can better serve our clients

Some technical background
A/B testing softwares that work on the client side, such as AB Tasty, rely heavily on JavaScript. To clearly understand what new JavaScript frameworks bring to the table and what implications they have, we need to first clarify how traditional A/B testing usually works. When an Internet user requests a page from a website (“server”), the former sends the requested content as a static page that includes all the HTML code and assets that the user browser (“client”) will interpret and render.
Part of this content is the A/B testing solution code, that automatically executes on every page load in order to modify the DOM (Document Object Model). The DOM is the representation of the page content and can be manipulated, using jQuery. For instance, changing or deleting page elements such as text, imagery, layout, etc. That’s what A/B testing does, at its core.
What’s changed with new JavaScript frameworks?
Javascript frameworks or libraries such as React JS, Vue.js, Ember.js have gained popularity over the past few years due to the streamlined user experience they offer: no page refresh, highly interactive navigation, less data transfer, and so on. They have become part of any modern web development stack and are used by an increasing number of websites such as Facebook (its creator), Airbnb, American Express, Spotify, and many more.

But the way these frameworks behave pose one major issue for traditional A/B testing client-side tools: there is no page reload when a user interacts with the page/content, which means that the A/B testing code is loaded once, and is not aware of state changes induced by these frameworks. Any user interactions generally trigger a change in the state of the application: meaning, what’s displayed to the user at any given time, depending on the data available and the trigger. For React JS applications, one common issue is that UI components are re-rendered every time the state is changed. So, traditional A/B testing tool changes won’t stick, as they’re removed by React 🙁
How can you run A/B tests on single page applications?
If you’re running a single page application or using one of the aforementioned JavaScript frameworks, running A/B tests can be messy and involve a lot of development work. Some solutions require you to identify the states you want to target and conditionally activate your experiment code through API calls once a visitor enters the desired state. Other solutions hardcode test modifications in your application or even require a custom deploy for every new A/B test.
A/B testing tools need custom developments to work with React
These solutions may fit with your organization and development team’s knowledge, but make things difficult for users (product managers, marketers, etc) who want to launch tests without having to involve their dev team. All the solutions mentioned above require collaboration with developers to write the needed code. This is far from ideal if you’re looking for agility!
AB Tasty, the game changing testing software for the modern web
Since AB Tasty’s creation, our mission has remained unchanged: to make it easy to run A/B tests and accessible to all teams, regardless of their level of technical knowledge. This mission is at the forefront of everything we do and we consider it our role to adapt to innovation and development trends, rather than making our users adapt.
We foresaw the emergence of new JavaScript frameworks and the impacts they’d have on traditional A/B testing a while ago and started working on a truly innovative solution to make AB Tasty compliant with modern web development stacks while keeping it easy to use. As these frameworks are here to stay (even if there are a lot of them, some with specific flavors) we put all of our efforts and resources into providing you with the best solution possible.
[clickToTweet tweet=”You can now easily A/B test sites with #reactjs or #angularjs using @ABTasty. ” quote=”You can now easily A/B test sites with #reactjs or #angularjs using @ABTasty. “]
By that we mean, we hired an army of highly proficient front-end developers to focus on this specific topic (12 to be precise!) After months of hard work, they’ve come up with a pretty darn good solution (if we do say so ourselves).
It relies on our ability to check and apply modifications in modern browsers 60 times per second. Every 16ms, before the browser starts to render its display, we hook in, check if there are modifications to apply, and, if so, apply them. This is a totally independent framework. So, if a user interaction triggers a React component to be re-rendered, we apply the modification before the browser starts to render whatever React is sending back to them. It works the same way for Vue.js, Ember.js, or any other JavaScript frameworks.
[clickToTweet tweet=”The dev team at @ABTasty developed a meta-language to make #abtesting possible on #reactjs!” quote=”The dev team at @ABTasty developed a meta-language to make #abtesting possible on #reactjs!”]
To make this possible, our engineers also wrote a new meta-language to describe the content of the variations and interpret it. This allows us to not store this content as JavaScript (even if we still do it for backward compatibility), keep a history of all modifications, and apply them on-demand, like when a state change occurs. This makes your tests possible on any single-page applications.
What are the benefits of this new approach?
Finally, a solution that doesn’t require jQuery and entirely gets rid of the flickering effect
Framework agnostic
It works with React JS and all other JavaScript frameworks and libraries (Ember.js, Vue.js, AngularJS, Meteor.js, etc.). It doesn’t matter if you use one of them for your whole site or just specific areas like your shopping cart or sales funnel.
Zero chance of having a flicker effect
Everything is now managed in an asynchronous way and we apply modifications every 16ms so they won’t be visually noticed.
Ability to use the AB Tasty WYSIWYG editor, as usual
Backwards compatibility
By using our new framework (v2.3), you can be confident that your existing campaigns will deliver correctly, even if you don’t use any of these JavaScript frameworks or use older versions.
Want to try it?
Are you an experiment addict, frustrated with not being able to run tests on these popular Javascript frameworks? Are you looking for more agility? Are you tired of the flickering effect? If so, request your custom demonstration.




