AB Tasty makes server-side testing available to our clients thought the Feature platform . This opens up a whole new world of testing possibilities – but it also makes us realize that not everyone is 100% familiar with what server-side testing is, when it’s useful, and how it can be fully exploited.
So, here’s a quick recap for those of you who might still be wondering – just what is server-side testing?
Server-side and client-side testing
Before we dive into server-side, let’s get some terminology straight.
If you’re using a website optimization SaaS solution (AB Tasty or similar), you’re already familiar with server-side testing’s counterpart – client-side testing.
Client-side testing simply means website optimization changes are only happening in the visitor’s browser. You don’t necessarily have to have any coding knowledge – in fact, it’s one of our promises at AB Tasty – though sometimes familiarity with HTML, JS, or CSS can be useful.
This is one of the main things to remember about client-side – the web interface is the control room of your tests, and all of the scripts are running on your visitors’ browsers.

However, the relative ease of use of client-side testing – little to no coding needed – also comes with drawbacks. Namely, the scope of your tests remains largely related to design: changing color, wording, layout, hiding or adding elements, etc.
With client-side testing, the scope of your tests remains largely related to design: changing color, wording, layout, hiding or adding elements, etc.
For some companies, this is just fine – and there are countless test ideas you can run client-side – but after a certain point, many want to do more. This is where server-side comes in.
| Client-Side | Server-Side |
| Marketing + Tech | Tech + Marketing |
| Agility & Reactivity | Advanced Scenarios & Constraints |
| WYSIWYG + HTML/CSS/JS | In Code / App Implementation |
| Content, UI and UX | Features & Business Logics |
| Web Technologies | Platform & Language Agnostic |
More sophisticated tests with server-side
In a certain sense, server-side testing cuts out the middleman – the AB Tasty tag used with client-side tests. Instead, using code, developers can go straight to the source and work on the servers that deliver the website to the end user’s browser. Marketers can still set the parameters of a test up in the AB Tasty interface, but all of the implementation takes place at the level of the web server.

Because the kind of implementation involved in server-side is more direct, it allows for much more sophisticated tests and website optimization campaigns.
However, the inescapable fact about server-side testing is that whoever is setting up the tests needs to be fluent in back-end coding languages, like PHP, Node.js or Python. If the marketing, digital or e-commerce team is the one running your CRO program, you may already have the appropriate web developer on staff. Others may look to hire a freelancer. However you go about it, if you want to start out with server-side testing, you’ll need both:
- Access to the source code of your website
- A skilled developer to set up and manage the server-side campaigns
Advantages and limits
Neither way of testing is inherently ‘better’ than the other – both have their place in a website optimization strategy. Instead, it’s more about choosing which is right for your company based on your resources and goals. Very often, you’ll want to use both techniques at once.
Advantages of client-side testing:
- Simple and quick to get started – easy ramp-up
- No knowledge of coding necessary (marketers don’t need to get the IT team involved)
- All testing data stored in easy-to-read SaaS interface
Limits of client-side testing:
- Testing scope is ‘cosmetic’ in nature (shape, color, configuration)
- Difficult or impossible to involve multiple channels (desktop, mobile web apps, IoT…)
Advantages of server-side testing:
- Complex and sophisticated tests possible, including omnichannel
Limits of server-side testing:
- Web developer / significant coding skills necessary
- Marketers are less autonomous
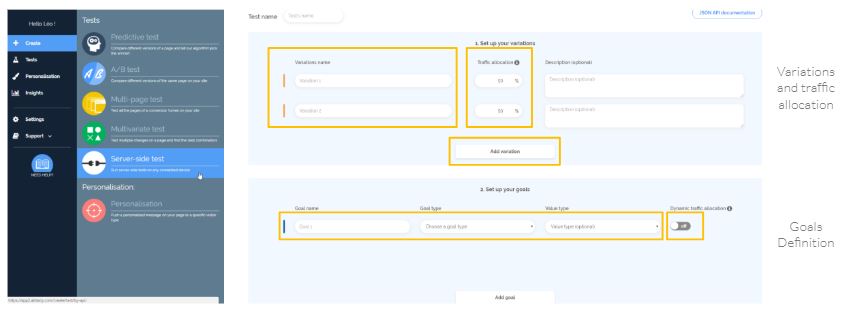
With AB Tasty, your server-side tests will also benefit from what we offer, client-side: sophisticated reporting, reliable Bayesian statistics, and a dynamic traffic allocation algorithm that means you can optimize every website visit to the max.
Some examples of server-side tests
So, is server-side worth the investment? It depends on your resources, goals and level of maturity, but some of the following examples illustrate just how powerful server-side tests can be:
Find the ‘freemium‘ to ‘premium’ sweet spot
Companies that offer a free version of their product know that, at some point, they need to start charging for their services. The question is, at exactly what point?
This is the issue that AlloVoisins, the French online marketplace for exchanging services among neighbors, was asking themselves. With the help of AB Tasty’s server-side solution, they were able to run a one-month test to determine the optimal number of free ads one could post or accept before being required to switch to the paid version. Finding this sweet spot would allow them to continue offering a free service to entice new customers, without losing out on revenues.
Find the ideal limit for free shipping
Deciding at which basket value an e-commerce site should offer free shipping is a big issue for many companies. A server-side testing approach can help you determine the sweet spot that incentivizes purchases without taking too much off of your bottom line.

Test your search algorithms
Any testing having to do with your search engine or searchandizing solution will need to go through a server-side approach: testing that involves the number of products viewed, the rate at which products are added to the cart, transaction rate, average order value…all need a server-side methodology.

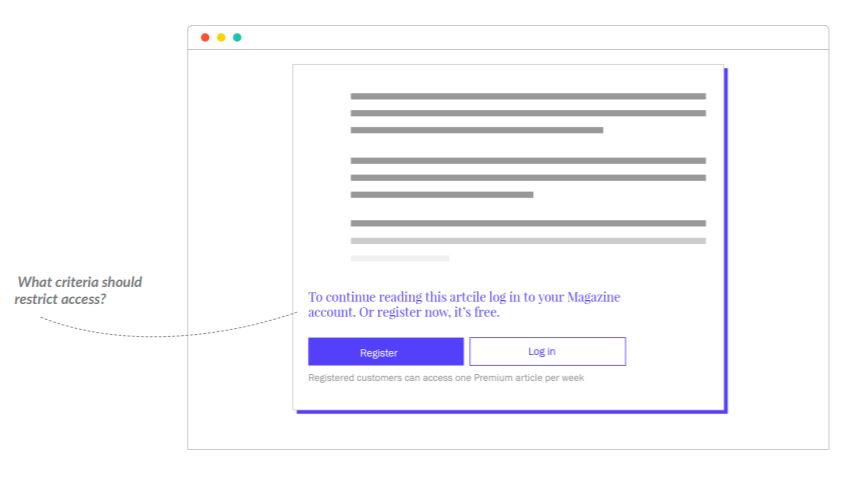
Find the ideal paywall form
If you’re an online media outlet, paywalls are probably part of your website.
Though it is possible to put in place a paywall client-side, people can easily get around them by deleting their cookies or browsing history. For a 100% trustworthy solution, the trigger rules should be managed server-side. This way, you can securely test the impact of different kinds of paywall configurations on your subscription rate.

I want to learn more about server-side testing with AB Tasty!
Interested in learning more about server-side testing? Check out our ebook on 10 tests you can only run server-side.
Ready to take the next step? Contact your dedicated Key Account Manager or write an email to Contact@abtasty.com to learn more.




