Bei hundert Besuchern im Online Shop, kaufen im Durchschnitt gerade einmal fünf Personen ein Produkt.¹ Ein wichtiger Bestandteil, um möglichst viele Besucher in Kunden zu verwandeln, ist die richtige Navigation im Online Shop. Je schneller der Besucher das Produkt findet, was er sucht oder ihm gefällt, desto wahrscheinlicher wird eine erfolgreiche Conversion. Dabei kannst du sogar von Cross- und Upselling profitieren. Doch wie schaffen es Shopbetreiber, den Kunden richtig durch den Shop zu navigieren? In diesem Artikel zeigen wir dir anhand der Tipps und Praxisbeispiele von Y1, mobilezone und Streetbuzz, wie du Besucher bei der Suche nach dem passenden Produkt unterstützen kannst und wie die richtige Navigation des Kunden zu vermehrten Conversions führen kann.

Diese Inhalte erwarten dich in diesem Blogartikel:
Elemente der Benutzerführung – Tipps von der Y1 Digital AG
Navigation im Online Shop von mobilezone – Verschiedene Wege zum Produkt
Drei Wege zur Produktdetailseite
Navigation auf der Produktdetailseite
Navigation in den Shops von Streetbuzz – 5 Steps von der Suche zur Produktdetailseite
1. Suchfunktion
2. Suchergebnisliste
3. Filternavigation
4. Alternative Produktempfehlungen
5. Warenkorblayer
Fazit: Durch die richtige Navigation im Online Shop zu einer positiven User Experience
Elemente der Benutzerführung – Tipps von der Y1 Digital AG
Damit ein Besucher in deinem Online Shop findet, was er sucht, bedarf es einer sinnvollen Benutzerführung. Dadurch fühlt sich der Kunde wohl und du kannst ihn, wie im stationären Handel, durch den Shop führen. Damit dir das gelingt und du den Kunden vom Besuch des Online Shops bis zum Checkout richtig begleitest, sind verschiedene Elemente wichtig:
- Navigationstruktur: Kommt ein Besucher in deinen Shop, will er sich schnell eine Übersicht über die Produkte verschaffen oder direkt ein passendes Produkt für sich finden. Um ihm das zu ermöglichen, muss die Kategorisierung übersichtlich sein (am besten weniger als sieben Navigationspunkte). Mit einer durchdachten Ebenenstruktur hilfst du deinem Benutzer zudem zu einer intuitiven Führung und hältst ihn in deinem Shop.

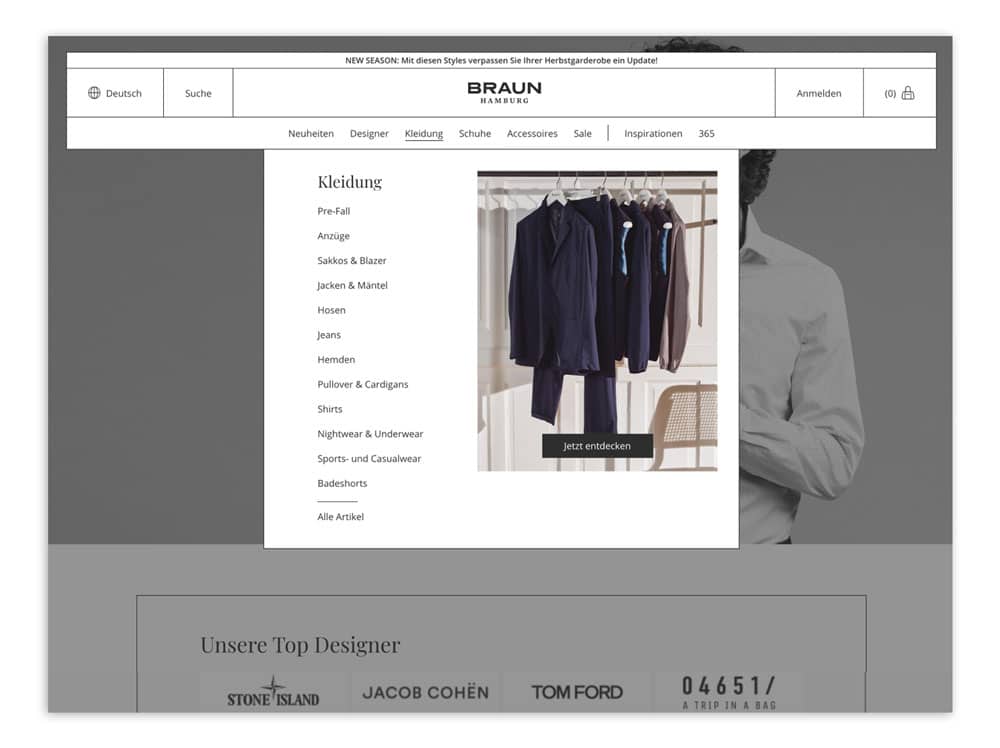
- Home: Die Startseite ist häufig das Erste, was der Kunde in deinem Shop sieht. Deswegen ist es wichtig, ihm schon hier erste Weiterführungen in das Produktportfolio zu bieten. Durch Call-to-Actions (CTA’s) kennzeichnest du direkt relevante Kategorien, um Einstiegsmöglichkeiten auf weitere Seiten deines Shops für den Kunden zu bieten. Aber Achtung – Zu viel Information kann den Benutzer überfordern! Um das zu vermeiden, hilft ein großflächig gestalteter Stage Teaser. Dieser sorgt für Übersichtlichkeit und kann auf den ersten Blick Aktionen, Produkte, Kooperationen oder individuelle Abverkaufsmaßnahmen präsentieren.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
- Verlinkungen: Verlinkungen sorgen dafür, dass der Kunde schnell zum gewünschten Ziel in Form von CTA’s, Text-Links, Bild-Content oder Icons gelangen kann, ohne sich durch die Navigation im Online-Shop klicken zu müssen.
- Suche und Filter: Die Suchfunktion ist von großer Bedeutung, wenn es um die Benutzerführung und die Navigation des Kunden im Online Shop geht. Wenn der Kunde nicht schnell das findet, wonach er sucht, ist er frustriert und verlässt den Online Shop wieder. Autosuggest, Fehlertoleranz oder Semantik helfen, dies zu vermeiden. Zusätzliche Filter unterstützen dabei, bei einem tiefen Produktsortiment zu relevanten Produkten zu gelangen.
Die folgenden Beispiele zeigen, wie das Ganze in der Praxis aussehen kann:
Navigation im Online Shop von mobilezone – Verschiedene Wege zum Produkt
Mobilezone betreibt einen Online Shop für Telekommunikation. Zu ihrem Sortiment gehören u. a. Smartphones, Zubehör aber auch passende Verträge und Abonnements. An diesem Beispiel siehst du Möglichkeiten, wie mobilezone seine Kunden durch die richtige Navigation im Online Shop zum passenden Produkt leitet und dabei ein positives Shoppingerlebnis gestaltet.
Drei Wege zur Produktdetailseite
Es gibt viele Wege, wie ein Kunde zu einer Produktdetailseite (PDP) kommt. Dies kann beispielsweise direkt über die Suchmaschine passieren. Aber auch innerhalb des Shops gibt es verschiedene Möglichkeiten, um zum Produkt zu navigieren. Hier sind drei Wege beschrieben, wie mobilezone es seinen Kunden erleichtert, auf die PDP eines relevanten Produktes zu gelangen.
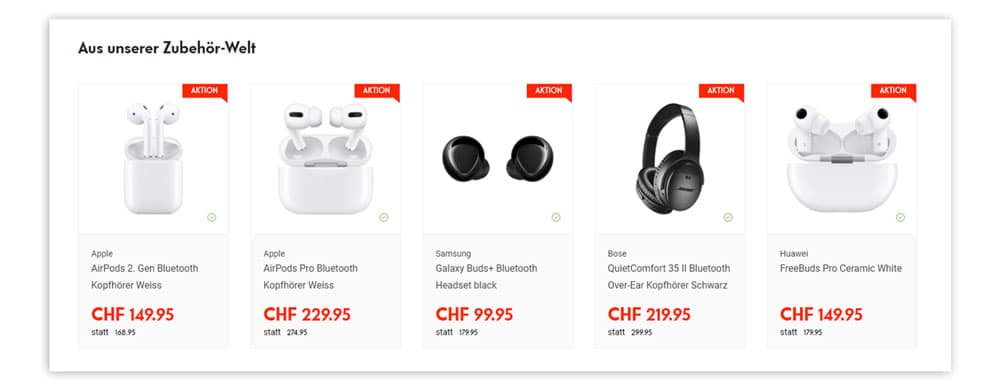
1. Startseite mit Produktempfehlungen
Die Startseite bietet die erste Möglichkeit, auf eine Produktdetailseite zu navigieren. Durch personalisierte Empfehlungswidgets schafft es mobilezone schon auf der Startseite, den Kunden mit relevanten Produkten abzuholen. Benutzer, die gerne Produkte einer bestimmten Marke kaufen, bekommen Vorschläge für Produkte dieser und ähnlicher oder kompatibler Marken. Der Kunde muss so im besten Fall gar nicht mehr über die Suchfunktion das passende Produkt suchen, sondern kann direkt von der Startseite aus mit einem Klick zu seinem Wunschprodukt gelangen.

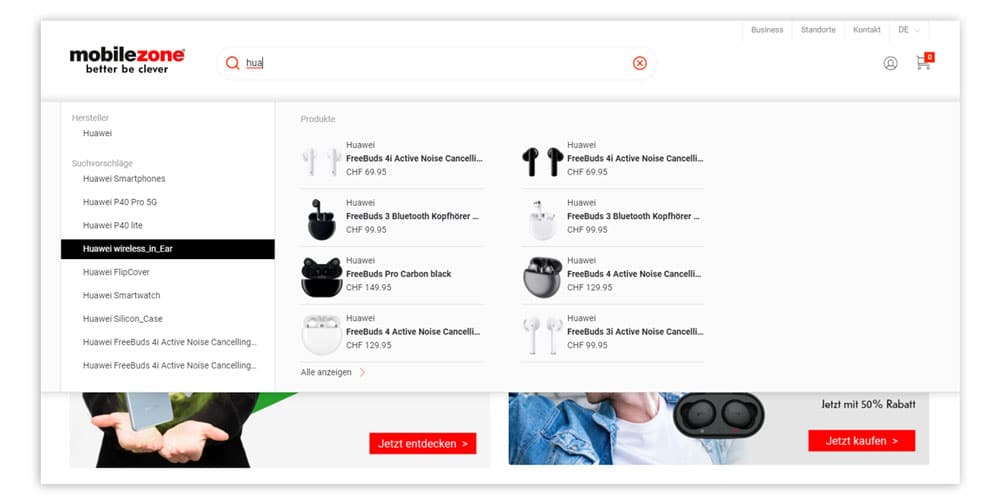
2. Suche mit Type Ahead und Produktvorschlägen
Durch die prominent platzierte Suchfunktion bietet mobilezone seinen Kunden eine weitere Möglichkeit, um zur gewünschten Produktdetailseite zu gelangen.
Dabei kannst du auch bei der Suche die Experience des Nutzers verbessern. Um dem Kunden bei der weiteren Produktrecherche zu helfen, passt mobilzone bei ausgeführter Suche die Tabs/ Reiter so an, dass sie auf die individuelle Suche abgestimmt sind.
Du kannst den User auch schon davor – bei der Sucheingabe – unterstützen. Durch den Einsatz einer intelligenten Suche kannst du z. B. Null-Treffer-Seiten vermeiden. Eine Type-Ahead-Funktion, wie sie im Shop von mobilezone zu finden ist, zeigt dem User schon mit Beginn des Tippens ins Suchfeld Vorschläge für Kategorien und eine Vorschau von möglichen Produkten an. „Hovert“ ein Shopbesucher mit der Maus über die vorgeschlagenen Kategorien, passen diese Produkte sich entsprechend an. Auch hier findet der Kunde sein Wunschprodukt leichter und erhält somit einen schnellen Einstieg in den Einkaufsprozess.

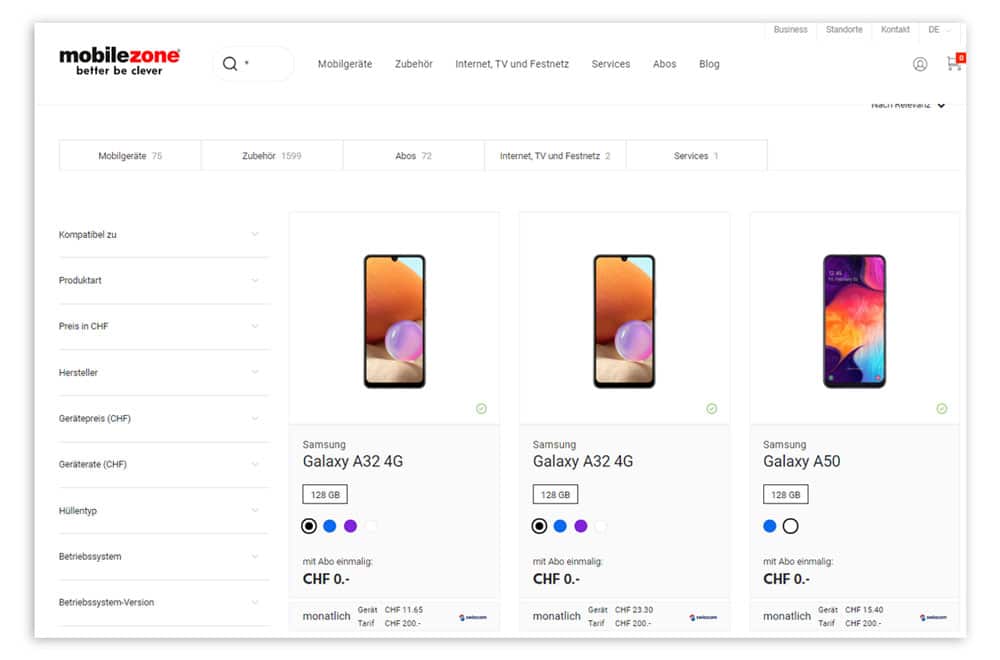
3. Produktlisting-Seiten
Die dritte Möglichkeit, zu einer Produktdetailseite zu navigieren, stellen Produktlisting-Seiten dar. Diese können entweder über die Kategorien oder durch eine ausgelöste Suche erreicht werden.
Beim Listing – ausgelöst durch eine Suche – werden Produkte und Kategorien angezeigt, die der Suche des Users entsprechen. Denn wenn er von den Ergebnissen nicht überzeugt ist, besteht die Gefahr, dass er den Shop wieder verlässt. Um das zu verhindern, kannst du personalisieren. Dies schafft zum einen eine positive Experience und vermeidet zum anderen unbefriedigende Such- und Kategorieergebnisse.
Mobilezone setzt dies in seinem Shop um und zeigt dem Nutzer personalisierte Such- und Kategorietreffer entsprechend des Nutzerverhaltens. Dies geht sogar über reine Produkt-Listings hinaus und umfasst auch Themenwelten oder Übersichtsseiten mit Serviceleistungen, wie Abonnements.

Schließlich gelangt der Nutzer über all diese Wege schnell und ohne unnötige Umwege auf die Produktdetailseite seines Wunschprodukts. Damit steht fest: Personalisierung und intelligente Features helfen die Conversion Rate in deinem Online Shop zu erhöhen.
Navigation auf der Produktdetailseite
Hat der Nutzer nun sein Wunschprodukt gefunden, so kannst du ihm im Online Shop mit Cross Selling weiter inspirieren. Indem du ihm weitere relevante Produkte und Services anzeigst, kannst du den Warenkorbwert erhöhen.
Mobilezone bietet dem Kunden hier verschiedene Möglichkeiten, seine Auswahl zu ergänzen:
- Auf der PDP werden beispielsweise bei Smartphones kompatible Abo-Modelle und Verträge angeboten.
- Das Ganze funktioniert aber auch umgekehrt: Sucht sich der Nutzer einen Vertrag für ein Smartphone aus, werden passende Geräte angezeigt, welche er dazu buchen kann.
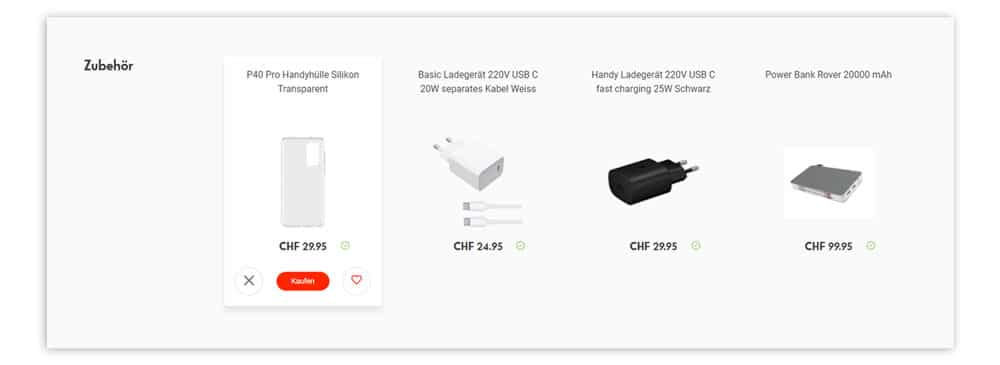
- Auch Zubehör-Empfehlungen auf der Produktdetailseite sorgen für Cross Selling und eine positive Experience. Hier kann der Nutzer zusätzlich die vorgeschlagenen Produkte „liken“ und „disliken“. Zum einen entsteht so ein spaßiger Gamification-Effekt und zum anderen kann mobilezone so lernen, welches Zubehör für den Nutzer und das Produkt relevant ist.
- Diese Information kann mobilezone im weiteren Verlauf berücksichtigen. Im Warenkorblayer enthalten die Empfehlungen, dann unter anderem die Produkte, die zuvor geliked wurden.

Mobilezone schafft es somit durch eine personalisierte und angepasste Navigation im Online Shop, den Kunden optimal auf der Onsite Journey zu begleiten und sorgt durch viele 1:1 personalisierte Touchpoints für eine positive User Experience.
Navigation in den Shops von Streetbuzz – 5 Steps von der Suche zur Produktdetailseite
Streetbuzz ist ein Distributionsunternehmen aus Deutschland, welches Zubehör für Zweiräder über verschiedene Online Shops, wie Scooter-Attack oder Maxiscoot vertreibt. Streetbuzz setzt ebenfalls verschiedene Elemente ein, um dem Nutzer eine erfolgreiche Navigation durch den Shop zu bieten.
1. Suchfunktion
Durch das Autosuggest-Fenster bekommt der Kunde einen schnellen Einstieg in den Einkaufsprozess. Denn auf Produkt- und Kategorieebene werden Vorschläge angezeigt, die nach Beliebtheit aller Kunden sortiert sind. Der Kunde hat somit die Möglichkeit, schnell in die Produktkategorien einzutauchen, für die er sich interessiert. Gefällt dem Besucher ein Produkt mit großer Beliebtheit, kann er also ohne Umwege zur Produktdetailseite gelangen.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
2. Suchergebnisliste
Die Produkte in der Ergebnisliste, welche dem User nach einer ausgelösten Suche angezeigt wird, sind ebenfalls nach Beliebtheit aller Kunden sortiert. Da der Kunde meist nach einem Produkt für ein bestimmtes Fahrzeug sucht, bietet Streetbuzz Kunden die Möglichkeit, die Liste durch einen Klick nach dem Fahrzeugmodell zu filtern. Obendrein wird die Liste für den User 1:1 personalisiert. D. h. es werden seine persönlichen Präferenzen berücksichtigt. Dadurch ist es möglich, auch bei einem sehr weiten und tiefen Sortiment, stets relevante Ergebnisse auszuspielen und Frustration beim Kunden zu vermeiden.
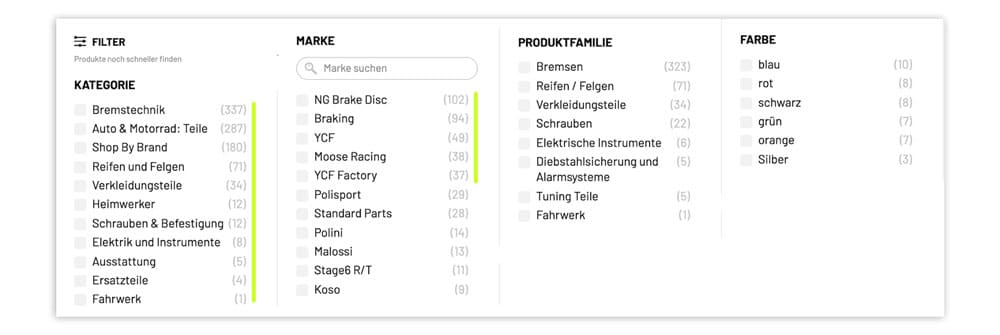
3. Filternavigation
Bei einer großen Produktauswahl ist die Filternavigation entscheidend. Denn diese bietet dem Kunden Eingrenzungsmöglichkeiten der Produkte. Je nach Kategorie, werden bei Streetbuzz unterschiedliche Filteroptionen angezeigt. Indem Streetbuzz nur relevante Möglichkeiten zeigt, wird der Kunde nicht durch zu viele oder unnötige Optionen überfordert. Sucht er beispielsweise nach „Zylindern“ ist die Farbe irrelevant. Dies ändert sich jedoch bei einem User der nach Verkleidungsteilen für sein Fahrzeug sucht.

4. Alternative Produktempfehlungen
Ist der Kunde erst einmal auf einer Produktdetailseite gelandet, ist der erste Schritt geschafft. Das heißt aber noch nicht unbedingt, dass er auch sein Wunschprodukt gefunden hat. Hier ist es wichtig, dass der Kunde durch relevante Empfehlungen seine Journey durch den Shop fortsetzen kann und ein (noch besser) passendes Produkt findet.
Streetbuzz spielt auf der PDP Empfehlungen aus, die mit dem jeweiligen Fahrzeugmodell kompatibel sind. Zusätzlich werden Alternativen angezeigt, welche dem Kunden die Möglichkeit bieten, seine Auswahl zu vergleichen.
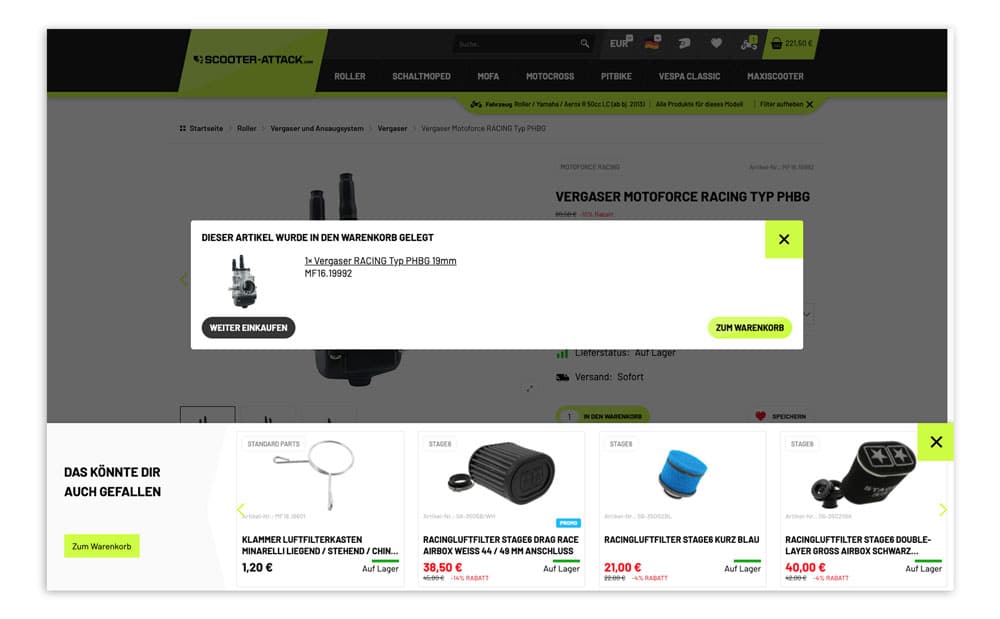
5. Warenkorblayer
Hat der Kunde sich für ein Produkt entschieden, gibt es auch im Warenkorblayer Möglichkeiten, die Navigation des Kunden zu verbessern. Bei Streetbuzz werden unter dem Pop-Up „Das könnte dir auch gefallen“, Zusatzprodukte angezeigt, welche das in den Warenkorb gelegte Produkt sinnvoll ergänzen und somit relevant für den Shopkunden sind – Natürlich auch hier unter Berücksichtigung des Fahrzeugmodells. Somit kann der Warenkorbwert durch Cross Selling gesteigert und dem Kunden obendrein ein positives Shoppingerlebnis geboten werden.

Am Beispiel von Streetbuzz wird deutlich: Je personalisierter die einzelnen Steps sind, desto kürzer ist der Weg zur Produktdetailseite und desto geringer ist die Gefahr des Absprungs.
Fazit: Durch die richtige Navigation im Online Shop zu einer positiven User Experience
Oft ist der Kunde durch eine irreführende Navigation in einem Online Shop verwirrt, was dazu führt, dass er die Seite frustriert verlässt. Durch eine gut gestaltete Benutzerführung und die richtige Navigation, kannst du mit einigen Schritten deine Conversions erhöhen und den Einkaufprozess des Kunden deutlich beschleunigen. Eine 1:1 personalisierte Navigation im Online Shop bringt zusätzlich neue Möglichkeiten, eine Win-Win-Situation für dich und deine Kunden zu schaffen. Die Beispiele aus der Praxis zeigen also: Wenn du genug Zeit investierst, kannst du für eine positivere User Experience für deine Shopbesucher sorgen.
Quelle: ¹ HubSpot
Vortrag auf dem Personalisation Experience Day 2021
Im Rahmen des PXD 2021 (Personalisation Experience Day) waren die folgenden Experten bei dem Webinar „Lead to the Checkout“ zu Gast und berichteten von der Gestaltung einer intuitiven und personalisierten Benutzerführung: Artur Wagner (Head of Key Accounts bei der Y1 Digital AG), Marco Deiss (Head of Business Solutions bei mobilezone) und Philipp Lorentz (Director of Sales bei Streetbuzz Distribution).





