Der Anteil der Besucher, die den Online Shop ohne Conversion verlassen, liegt im E-Commerce bei über 95 Prozent.¹ Das sind viele Nutzer, die aussteigen, ohne etwas einzukaufen. Um die Conversion Rate zu erhöhen, lohnt sich ein Blick auf die Benutzerführung. Wie einfach können sich die Besucher in deinem Shop orientieren? Finden sie mit wenigen Klicks ihr Wunschprodukt? In diesem Artikel beschäftigen wir uns mit den Grundlagen einer intuitiven Benutzerführung und zeigen dir anhand von sieben Bausteinen, wie du sie verbessern kannst.

Diese Inhalte erwarten dich in diesem Blogartikel:
Benutzerführung – Eine kurze Definition
Benutzerführung im Kontext von Usability und Customer Experience
Warum eine intuitive Benutzerführung im Online Shop wichtig ist
7 Bausteine für eine gute Benutzerführung in deinem Shop
#1 Responsive Design
#2 Sinnvolle Seitenstruktur und Navigation
#3 Emotionale Ansprache durch erstklassige Fotos
#4 Optimale Platzierung wichtiger Links
#5 Übersichtliche Produktdetailseiten
#6 Facettennavigation
#7 Intelligente Produktsuche
Fazit: Eine intuitive Benutzerführung hält die Kunden in deinem Shop
Benutzerführung – Eine kurze Definition
Die Benutzerführung ist ein zentrales Element in jedem Online Shop. Mit intuitiven Bausteinen auf der Benutzeroberfläche hilfst du den Website-Besuchern, deinen Shop zu bedienen und sich möglichst einfach durch den Bestellprozess zu klicken.
Finden die Kunden schnell die Produkte, die sie suchen und schließen sie den Kaufprozess ab? Oder verlassen sie den Online Shop frustriert, weil der Auswahlprozess zu viele Schritte umfasst? Kurz gesagt: Die Ausgestaltung der Benutzerführung entscheidet über Erfolg oder Misserfolg beim Kaufverhalten deiner potenziellen Kunden.
Benutzerführung im Kontext von Usability und Customer Experience
Ein benutzerfreundlicher Online Shop ist das A und O, um potenzielle Käufer für dich und dein Unternehmen zu gewinnen. Die Anforderungen, die dein Shop dafür erfüllen sollte, werden unter dem Begriff Usability zusammengefasst. Die Benutzerführung ist dabei ein wichtiger Baustein der Usability. Daneben spielen beispielsweise die optimale Gestaltung des User Interface, schnelle Ladezeiten, Gütesiegel wie Trusted Shops oder die Anzeige von Kundenbewertungen eine bedeutende Rolle.
Der Begriff Customer Experience umfasst alle Eindrücke, die eine Person im Laufe ihrer Kundenbeziehung von einem Unternehmen gewinnt. Dazu zählen sowohl alle persönlichen Wahrnehmungen als auch jegliche Interaktionen an den unterschiedlichen Touchpoints. Dein Online Shop ist ein wesentlicher Kontaktpunkt für deine Kunden. Indem du Shopbesuchern eine intuitive Benutzerführung bietest, sorgst du für eine positive Customer Experience. Das wiederum stärkt die Beziehung zwischen dir und deinen Kunden.
Warum eine intuitive Benutzerführung im Online Shop wichtig ist
Die durchschnittliche Kaufrate im E-Commerce liegt bei 2 bis 5 Prozent.¹ Besonders gut gemachte Online Shops können dagegen eine Konversionsrate von bis zu 30 Prozent erreichen.² Das sind im Schnitt 10-mal mehr Bestellungen, die für deutlich mehr Umsatz sorgen. Die Usability und damit die Benutzerführung spielen hierfür eine entscheidende Rolle. Schon mit kleinen Verbesserungen in der Benutzerführung kannst du die Kaufrate deiner Kunden erhöhen und so von höheren Umsätzen profitieren.
Neben den finanziellen Vorteilen einer guten Benutzerführung schaffst du außerdem noch etwas viel Entscheidenderes: Zufriedene Kunden, die gerne wiederkommen und deinen Shop weiterempfehlen.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
7 Bausteine für eine gute Benutzerführung in deinem Shop
Du hast vielfältige Möglichkeiten, um die Benutzerführung in deinem Online Shop zu optimieren. Einige davon stellen wir dir im Folgenden vor:
#1 Responsive Design
2021 nutzten bereits 60 Prozent der Internetnutzer in Deutschland ihr Smartphone, um online zu shoppen.³ Laptops, Desktop-PCs und Tablet-PCs verlieren in diesem Zusammenhang immer weiter an Bedeutung. Deshalb sollte dein Online Shop unbedingt für mobile Endgeräte optimiert sein und eine genauso intuitive Benutzerführung ermöglichen wie auf einem größeren Bildschirm.
So sorgst du nicht nur für ein angenehmes Nutzererlebnis, sondern verbesserst auch dein Google-Ranking. Seit März 2021 crawlt Google alle Websites mit dem Smartphone-Bot und bewertet sie nach dem „Mobile First Index“.⁴ Dadurch werden ausschließlich die mobilen Versionen der Seiten für das Ranking berücksichtigt.
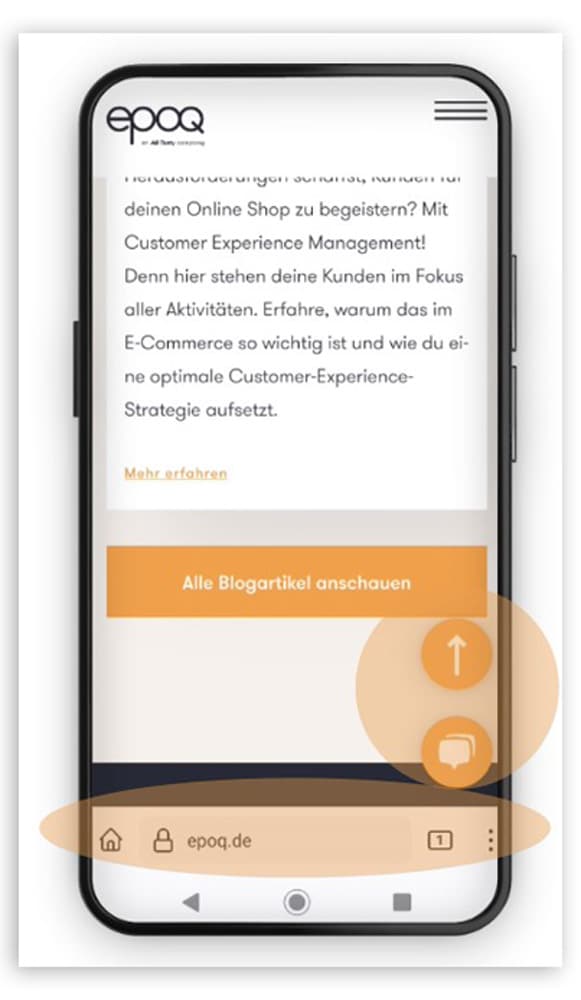
Responsive Design bedeutet aber noch mehr. Aufgrund der speziellen Haptik von mobilen Geräten sollte die Mobile UI auch nach dem „Thump First“-Prinzip aufgebaut sein. Viele Online Shops und Webseiten gehen dazu über, wichtige Elemente so zu platzieren, dass sie mit dem Daumen gut und einfach zu erreichen sind. Man kann zum Beispiel die Buttons zur Suche oder den Chat-Button so anordnen, dass der Nutzer des Geräts diese ganz einfach erreichen kann.

#2 Sinnvolle Seitenstruktur und Navigation
Damit sich die Besucher deiner Seite schnell zurechtfinden, ist die grundlegende Struktur des Shops bedeutsam. Sie sollte alle notwendigen Elemente beinhalten und dabei trotzdem schlüssig und übersichtlich aufgebaut sein. Wenn du mehr darüber erfahren möchtest, wie du eine sinnvolle Navigationsstruktur aufbaust und wie du hier Personalisierung integrieren kannst, schau gerne in unseren Artikel Durchdachte Navigationsstruktur für mehr Orientierung im Online Shop.
Shopkunden sind daran gewöhnt, dass die Inhalte einer Website hierarchisch aufgebaut sind. Die Navigation sollte dabei maximal neun Punkte umfassen. Besser sind jedoch weniger als sieben, um die Seite somit nicht unnötig zu überladen. Über diese Navigation sollten die Shopbesucher in maximal zwei, drei Klicks die gewünschte Unterseite erreichen können.
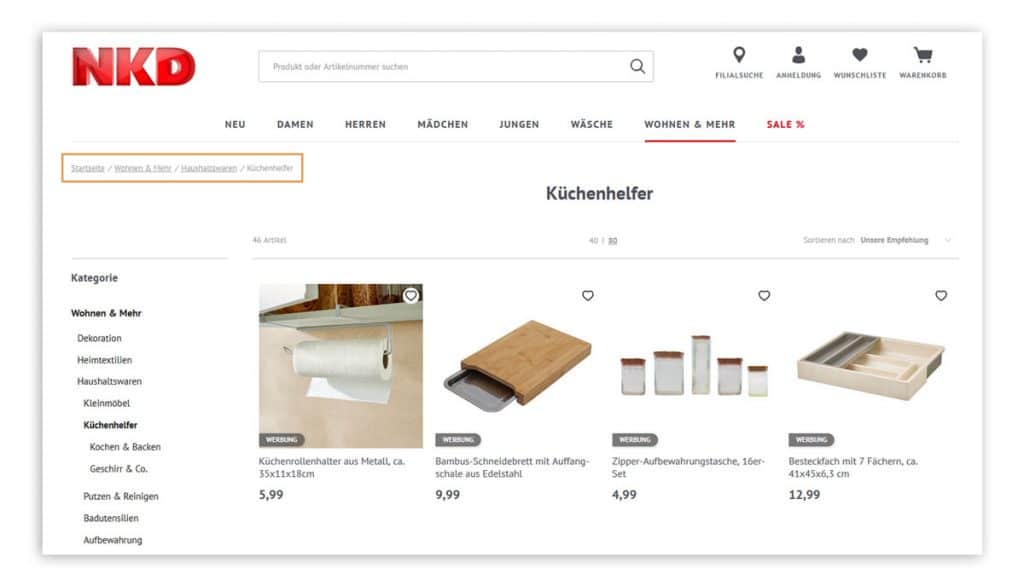
In den meisten Fällen empfiehlt sich für Online Shops eine Baumstruktur: Die Inhalte und Produkte werden in logischen Einheiten gruppiert und thematisch passend untereinander verlinkt. Über Breadcrumbs links oben auf der Seite wissen die Shopbesucher jederzeit, wo sie sich befinden. Die einzelnen Elemente sind mit Links hinterlegt, sodass sie die betreffende Oberkategorie erneut aufrufen können. Im Online Shop von NKD sieht das beispielsweise so aus:
Startseite / Wohnen & Mehr / Haushaltswaren / Küchenhelfer

(Quelle: Screenshot von nkd.com)
#3 Emotionale Ansprache durch erstklassige Fotos
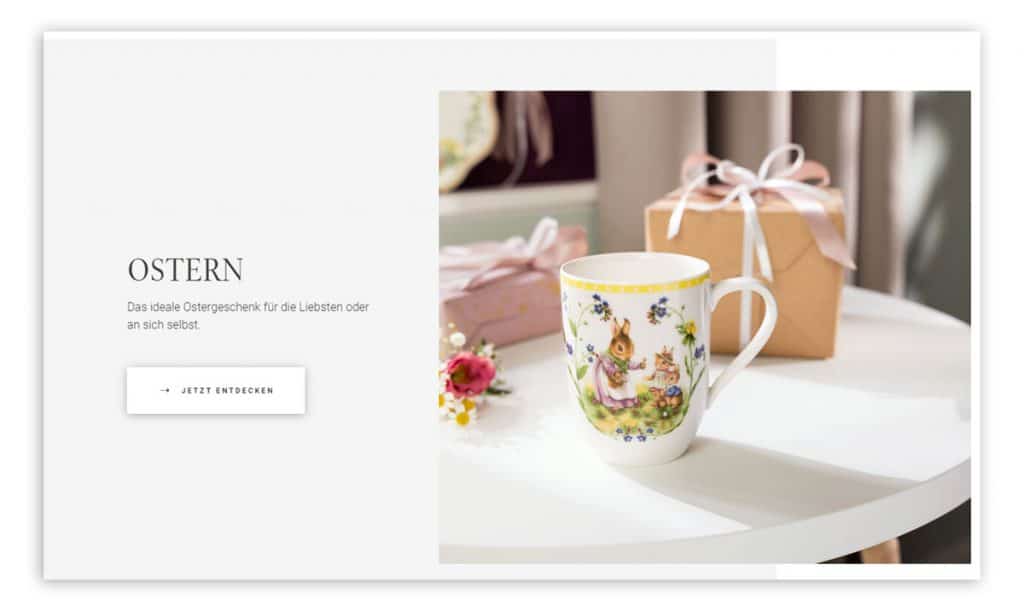
Ob auf der Startseite, im Flyout-Menü oder auf den Produktdetailseiten, hochwertige Produktfotos holen die Shopbesucher emotional ab und geben ihnen Orientierung. Auf der Startseite des Villeroy & Boch Online Shops sehen die Nutzer beispielsweise ein zur Saison passendes Produkt aus Porzellan, das liebevoll in Szene gesetzt wurde. Den Kunden ist hierdurch sofort ersichtlich, welche Art von Produkten in diesem Online Shop verkauft werden.

(Quelle: Screenshot von villeroy-boch.de/shop/)
#4 Optimale Platzierung wichtiger Links
Verlinkungen sind ebenfalls wichtige Elemente einer intuitiven Benutzerführung. Sie können in Form von CTAs, Text-Links, Bild-Content oder Icons im Shop erscheinen. Den Nutzern sollte dabei klar sein, was sie von den Interaktionselementen erwarten können. Wenn du unter einem Abschnitt mit Produktdetails ein Plus-Zeichen (+) setzt, sollten beispielsweise beim Klick darauf weitere Informationen zum Produkt sichtbar werden.
Darüber hinaus haben die Nutzer gelernt, wo sich bestimmte Elemente in einem Online Shop befinden. Der Warenkorb erscheint üblicherweise rechts oben, ebenso wie Buttons für den Login oder die Registrierung. Die Sprachauswahl erwarten die Shopbesucher oben mittig oder rechts.
Indem du diesen klassischen Shop-Layouts folgst, erleichterst du deinen potenziellen Käufern die Bedienung. Überprüfe die Anordnung jedoch regelmäßig, da sich Erwartungshaltungen immer wieder ändern können.
#5 Übersichtliche Produktdetailseiten
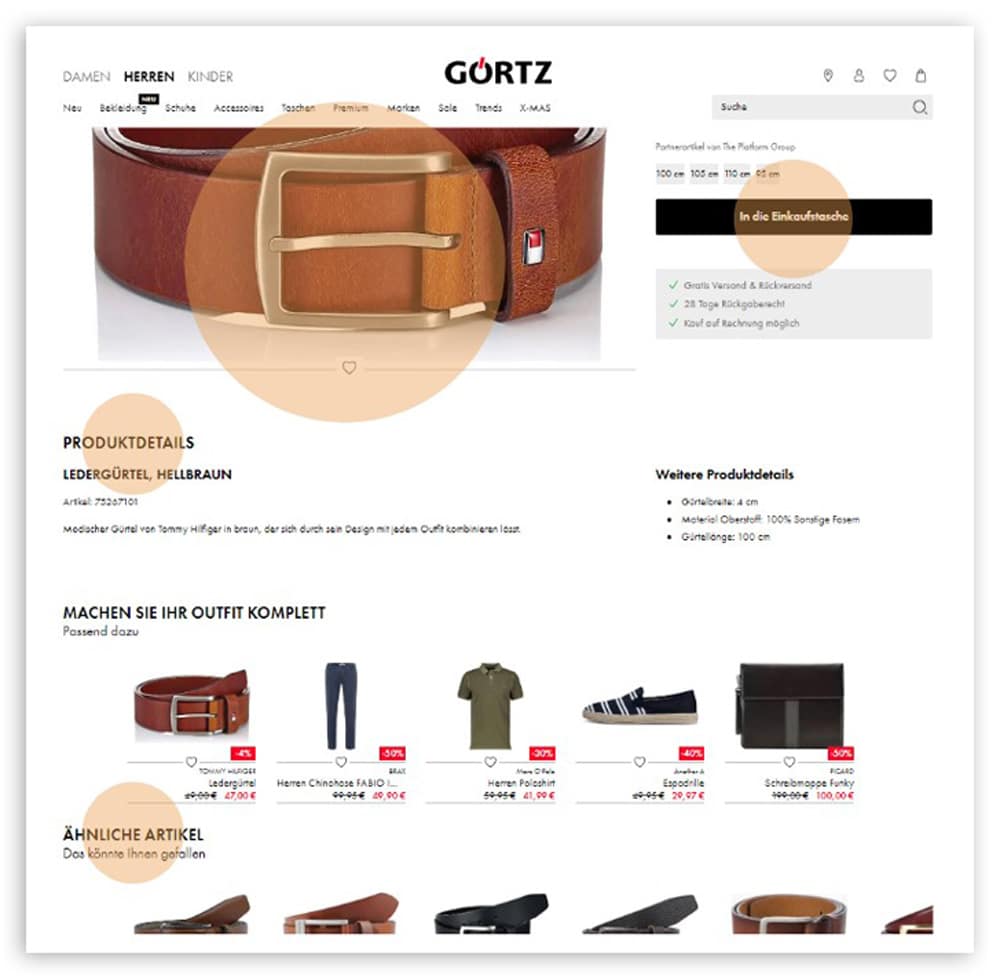
Haben die Shopbesucher ein Produkt gefunden, das sie interessiert, möchten sie auf den Detailseiten mehr darüber erfahren. Hier haben sich klassische User Interface Designs ebenfalls bewährt: So finden die potenziellen Käufer die Informationen an den erlernten Positionen. Achte also darauf, deinen Shop stets übersichtlich aufzubauen und halte dich bei gewissen Elementen an das, was die Besucher kennen und erwarten. So sind beispielsweise Produktbilder, CTA’s, Produktdetails und Empfehlungen auf Produktdetailseiten immer ähnlich angeordnet. Mit zusätzlichen Aufforderungen wie „In den Warenkorb legen“ oder „Jetzt bestellen“ erleichterst du deinen Shopbesuchern außerdem den Abschluss des Kaufprozesses.

#6 Facettennavigation
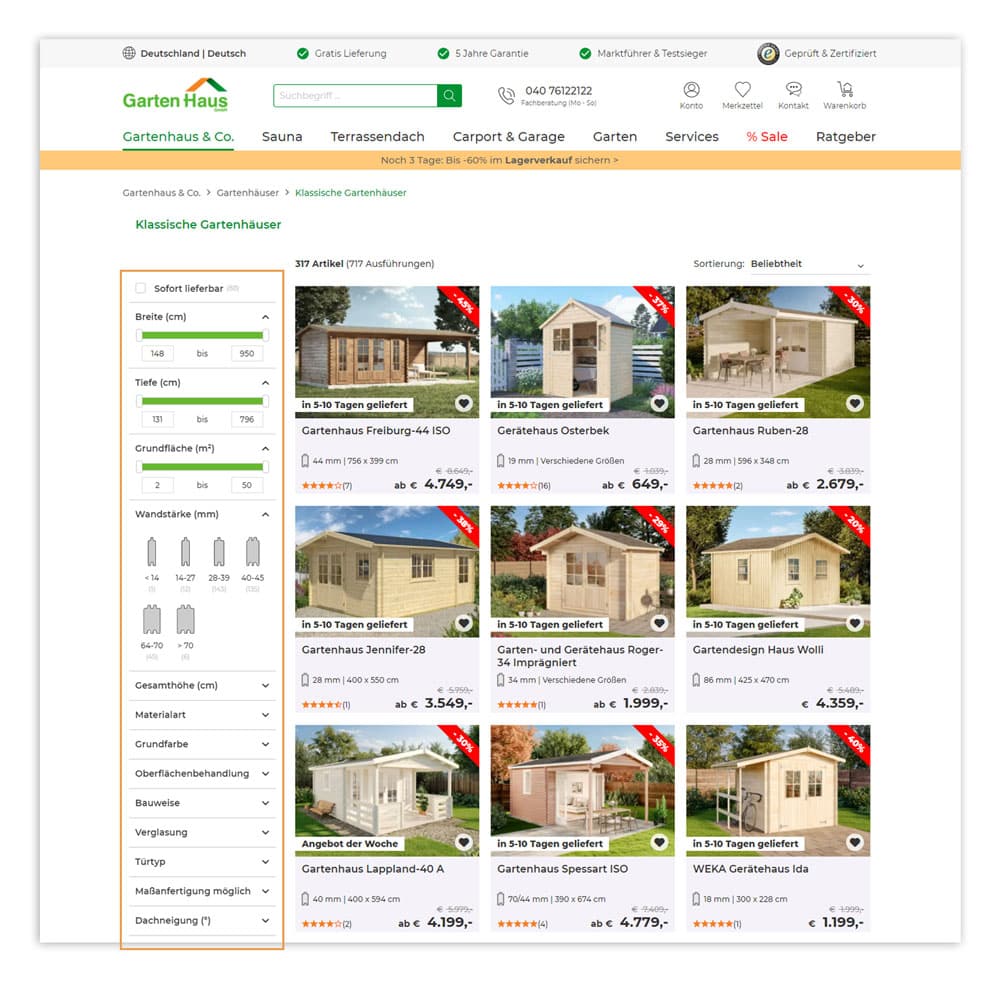
Du kannst die Benutzerführung auf deiner Website mit einem weiteren Baustein verbessern: Der Facettennavigation. Dieses Element ermöglicht deinen Shopbesuchern, die Vielzahl deiner Produkte nach individuellen Kriterien einzugrenzen. Im Gegensatz zum reinen Filter können die Nutzer bei dieser Auswahlfunktion mehrere Filter miteinander kombinieren, z. B. Sandalen in Größe 39 für einen festlichen Anlass, die weniger als 50 Euro kosten und sofort lieferbar sind. Somit lässt sich die Produktauswahl von hunderten oder tausenden Schuhmodellen auf wenige reduzieren. Den potenziellen Käufern fällt die Auswahl dadurch nun wesentlich leichter.

(Quelle: Screenshot von gartenhaus-gmbh.de)
#7 Intelligente Produktsuche
Shopbesucher sind ungeduldige Wesen. Deshalb möchten sie das gewünschte Produkt so schnell wie möglich finden. Anderenfalls brechen sie ihren Besuch ab und ein möglicher Verkauf geht dir verloren. Für eine optimale Benutzerführung solltest du die Produktsuche in deinem Online Shop nicht nur zentral und gut sichtbar platzieren, sondern auch eine intelligente Suchfunktion nutzen.
Die Nutzer sind es gewohnt, dass sie das Suchfeld im Header des Online Shops finden. Es sollte auf allen produktrelevanten Seiten sichtbar sein. So holst du deine Besucher optimal ab.
Autosuggest
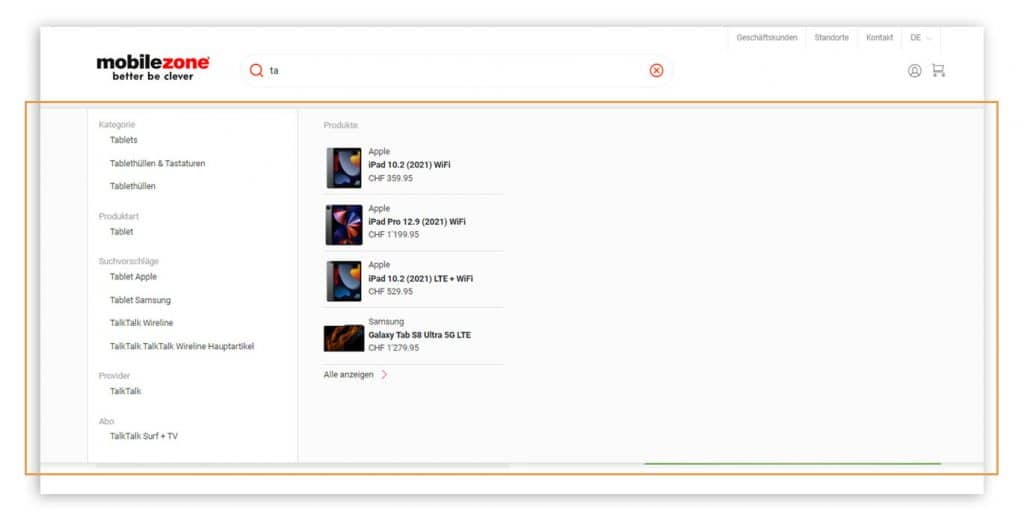
Mit einer intelligenten Produktsuche können die Shopbesucher schnell ihr Wunschprodukt finden, selbst wenn sie nicht die exakte Bezeichnung kennen. Hier unterstützt die Autosuggest-Funktion, die passende Produkte und Wörter aus verschiedenen Kategorien vorschlägt. Diese werden in einem Fenster unterhalb der Suchleiste angezeigt und lassen sich einfach auswählen.

(Quelle: Screenshot von mobilezone.ch)
Fehlertolerante Suche
Darüber hinaus hilft den Shopbesuchern eine fehlertolerante Suche: Der Suchalgorithmus akzeptiert auch Begriffe mit Tippfehlern, wenn die Toleranz entsprechend hoch eingestellt ist. Die Nutzer erhalten passende Ergebnisse, obwohl sie beispielsweise „Hantasche“ statt „Handtasche“ eingegeben haben.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
Semantische Suche
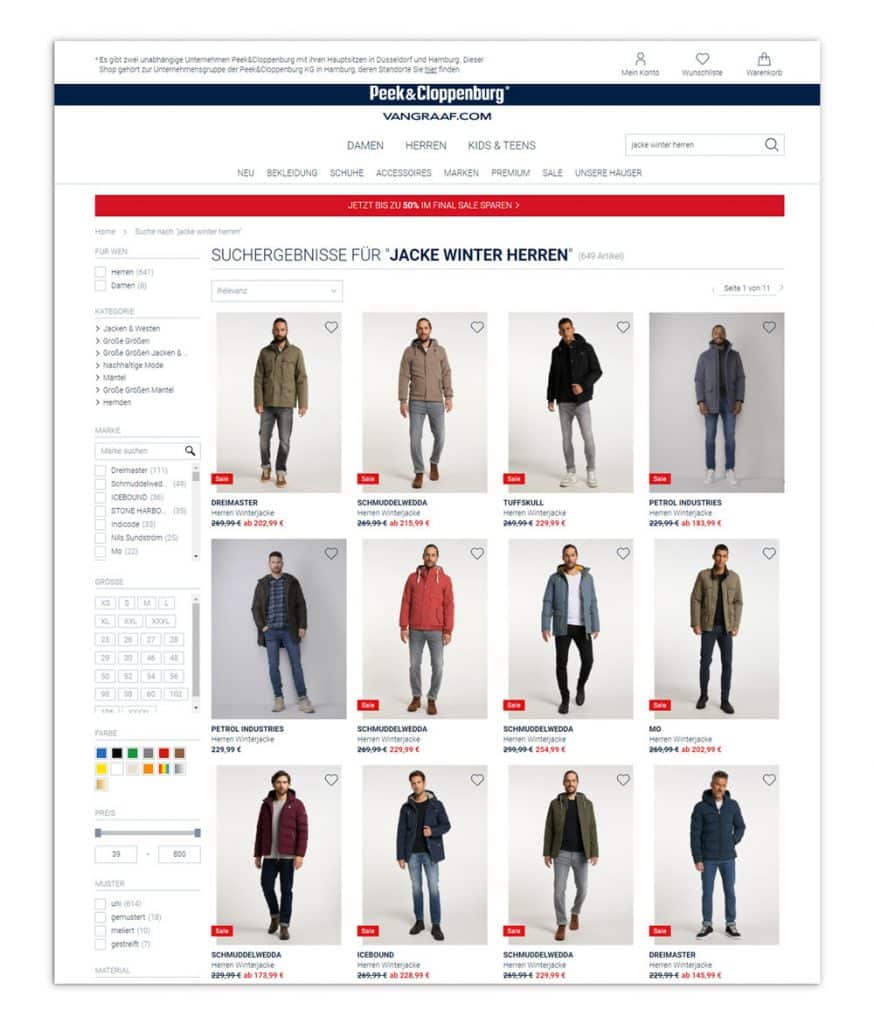
Bei der semantischen Suche unterstützt künstliche Intelligenz die Nutzer, indem sie deren natürliche Sprache erkennt. Sie betrachtet den Kontext einer Suchanfrage und kann den Shopbesuchern somit passende Ergebnisse zeigen. Bei der Eingabe „Jacke Winter Herren“ schlägt der Algorithmus beispielsweise alle Winterjacken für Herren vor, die im Online Shop verfügbar sind.

(Quelle: Screenshot von peek-und-cloppenburg.de)
Fazit: Eine intuitive Benutzerführung hält die Kunden in deinem Shop
Das Thema Benutzerführung verdient in jedem Online Shop Aufmerksamkeit. Schließlich ist es maßgeblich an der Zahl der Kaufabschlüsse beteiligt. Je leichter sich deine Shopbesucher auf deiner Website zurechtfinden, desto eher legen sie die gewünschten Produkte in den Warenkorb und entschließen sich zum Kauf. Denke daher stets an die Customer Journey deiner Kunden und beachte den Aufbau deiner mobilen Shopansicht. Wenn du dir unsicher bist, wie intuitiv die Benutzerführung in deinem Shop ist, dann lass deine Website von Bekannten oder professionellen Agenturen testen. Denn Verbesserungen sind immer möglich.
Quellen: ¹ HubSpot, ² Online Marketing Praxis, ³ Statista, ⁴ Google Developers
Du willst wissen, wie die intelligente Suche das Bestellvolumen erhöht?
Schau dir diese Case Study an!





