Sucht der User einer Website nach einer bestimmten Unterseite, solltest du ihm mit einer durchdachten Navigationsstruktur unter die Arme greifen und Orientierung bieten. Denn findet er in deinem Shop nicht, was er sucht, wandert er zur Konkurrenz ab. In diesem Beitrag erfährst du, warum eine gute Navigation im Online Shop entscheidend ist, wie die optimale Navigationsstruktur für deine Website aussieht und welche Arten du nutzen kannst.

Diese Inhalte erwarten dich in diesem Blogartikel:
Definition: Was ist eine Navigationsstruktur?
Warum ist die Navigationsstruktur im E-Commerce so wichtig?
Positionierung auf der Website: Die wichtigsten Arten der Navigation
Horizontale Navigation Bar
Vertikale Navigation Bar
Horizontale Footer-Navigation
Wie sollte die Navigationsstruktur gestaltet werden?
Sechs Tipps für eine durchdachte Navigationsstruktur
Fazit: Durchdachte Navigationsstruktur für mehr Orientierung erstellen
Häufige Fragen zur Navigationsstruktur im Online Shop
Definition: Was ist eine Navigationsstruktur?
Die Navigationsstruktur deiner Website oder deines Shops ist eine Leiste, die dem Besucher den Weg zur gewünschten Unterseite oder Landingpage weist. Sie bildet mindestens die Hauptkategorien deines Online Shops ab, ist jedoch meist weiter in Unterkategorien untergliedert.
Dabei ist die Navigationsstruktur auf jeder Unterseite der Website sichtbar und stets identisch. Somit bietet sie deinem Besucher einen sicheren Rahmen für die Bedienung der Seite.
Warum ist die Navigationsstruktur im E-Commerce so wichtig?
Besucher, die über Suchmaschinen auf die gewünschte Landingpage gelangen oder die Onsite-Suche des Shops nutzen, brauchen nur wenig zusätzliche Unterstützung bei der Navigation. Anders sieht es hingegen bei Usern aus, die sich erst einmal durch die Seite klicken wollen. Sie bedürfen einer durchdachten Benutzerführung im Online Shop, die sie schnell zum Ziel bringt.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
Gelingt es dir nicht, eine intelligente Navigationsstruktur darzustellen, kann die Suche nach einer bestimmten Unterseite für den User frustrierend sein. Der Besucher verlässt deinen Shop, die Bounce Rate steigt. Eine gut strukturierte und intuitive Navigation im Online Shop ist somit entscheidend für eine Senkung der Absprungrate.
Tipp: Erfahre in unserem Leitfaden für eine geringere Absprungrate im Online Shop, wie du die Bounce Rate zusätzlich senken kannst.
Positionierung auf der Website: Die wichtigsten Arten der Navigation
Die Navigation sollte die Erwartungen (und Gewohnheiten) deiner Besucher erfüllen. Ausgehend davon kannst du die Navigationsstruktur an drei verschiedenen Positionen auf der Website platzieren:
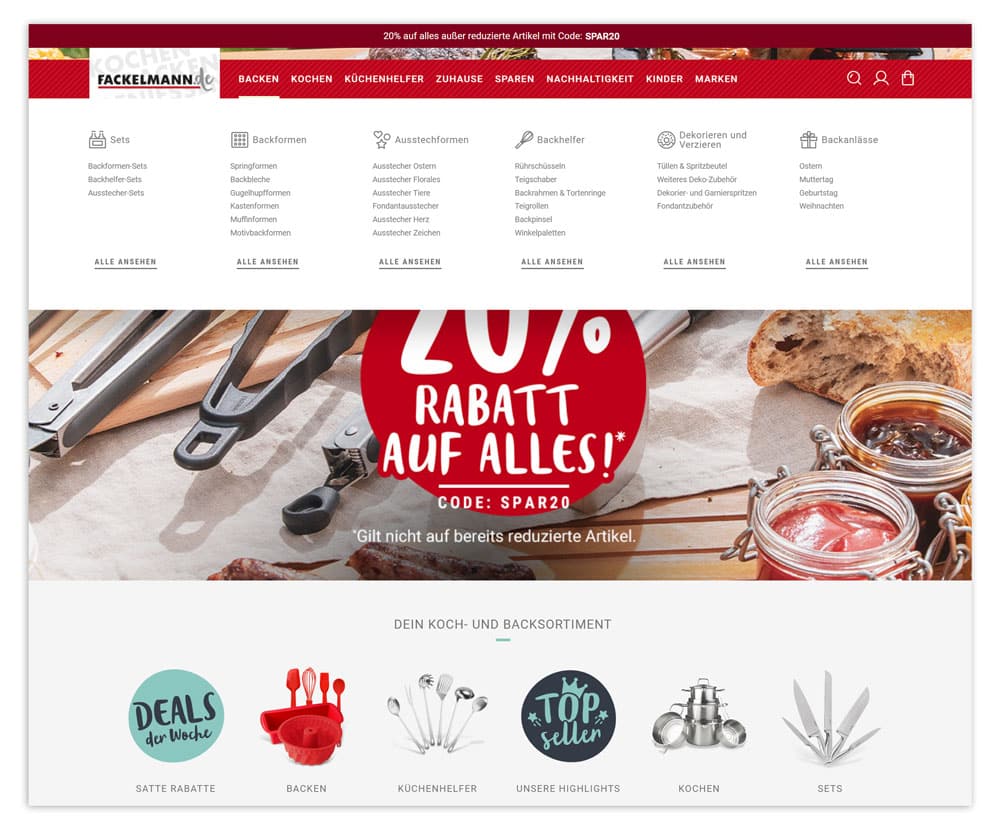
Horizontale Navigation Bar
Klassisch aufgebaute Online Shops präsentieren ihre Navigation oberhalb des eigentlichen Contents. Denn viele Internet-User sind diese Art der Navigationsleiste gewohnt. Sie ist stets sichtbar und bleibt dennoch kompakt und dezent im Hintergrund.
Das horizontale Navigationskonzept hat allerdings einen Nachteil: Wegen der eingeschränkten Breite des Bildschirms kannst du keine unbegrenzte Zahl an Unterkategorien abbilden. Außerdem ist es auf mobilen Endgeräten mit senkrechter Displayausrichtung schwer darstellbar.
Zwei Beispiele für horizontale Navigationsstrukturen:
- Mega-Menü: Das Mega-Menü präsentiert die gesamte Navigationsstruktur des Online Shops in einer Darstellung. Es ist übersichtlich, nimmt aber auch viel Platz ein.
- Tap-Icon-Menü: Diese kompakte Navigation ist mit Icons grafisch aufbereitet und klappt auf, wenn der Besucher die Symbole anklickt.

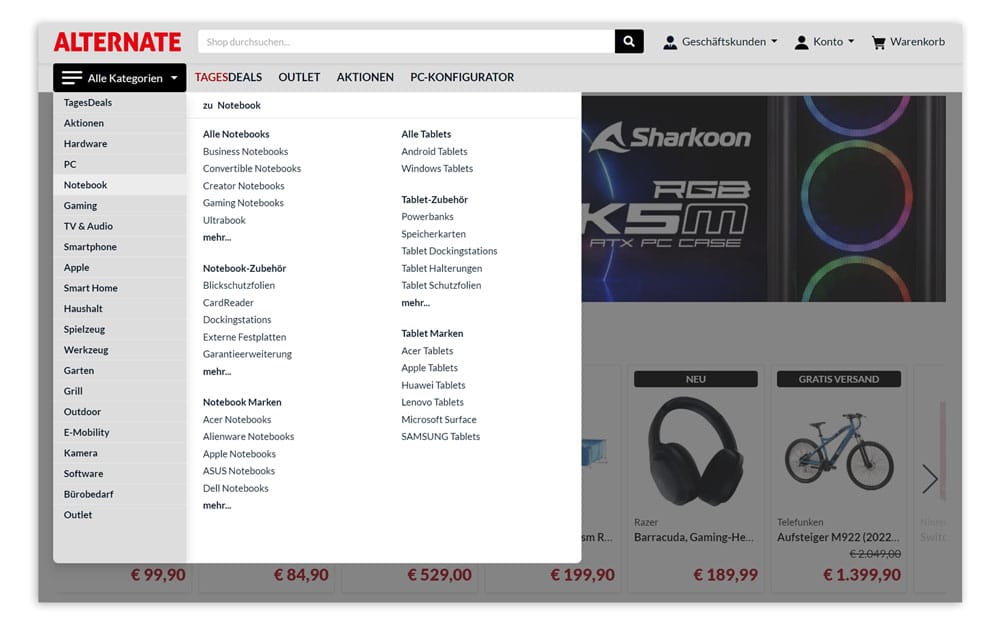
Vertikale Navigation Bar
Die vertikale Navigationsstruktur verbreitet sich rasend, seit immer mehr Nutzer mobile Endgeräte mit senkrechtem Display nutzen. Das Website-Menü ist meist links oder rechts neben dem Content angesiedelt und lässt sich prinzipiell beliebig erweitern. Achte aber auf eine überschaubare Größe, sonst muss der Nutzer zu viel scrollen.
Der Vorteil dabei: Du kannst die gesamte Höhe der Website für deinen Content nutzen. Allerdings wird der sichtbare Bereich deines Online Shops empfindlich eingeschränkt.
Drei Beispiele für vertikale Navigationsstrukturen:
- Burger-Menü (Hamburger-Menü): Du erkennst das Hamburger-Menü an drei übereinander angeordneten Strichen, mit denen es sich per Klick öffnet – eingeklappt sind die einzelnen Menüpunkte nicht sichtbar.
- Dropdown-Menü / Off-Canvas-Menü: Per Klick auf einen entsprechenden Pfeil oder Button schiebt sich ein Menü wie ein Slider in den sichtbaren Bereich und eröffnet weitere Navigationsoptionen. Es erscheint entweder seitlich von links (Off Canvas) oder von oben nach unten (Dropdown).
- Multi-Level-Menü: Bei dieser Mischform ist eine vertikale Leiste mit den Produktkategorien dauerhaft sichtbar und bei Klick auf eine der Hauptkategorien klappt ein Dropdown-Menü mit den Unterkategorien auf.

Tipp: Mit einer Facettennavigation unterstützt du die Benutzerführung zusätzlich zu klassischen Menüs. Eine Facettennavigation bietet auf einer Kategorie- oder Suchergebnisseite eine Vielzahl an Filtermöglichkeiten nach verschiedenen gewünschten Merkmalen. Mithilfe derer können Shopkunden die Produktauswahl mit wenigen Klicks eingrenzen. Die angebotenen Filter können dabei von Kategorie zu Kategorie bzw. je nach Suchanfrage angepasst werden, sodass Kunden immer nur relevante Filteroptionen zur Verfügung stehen.
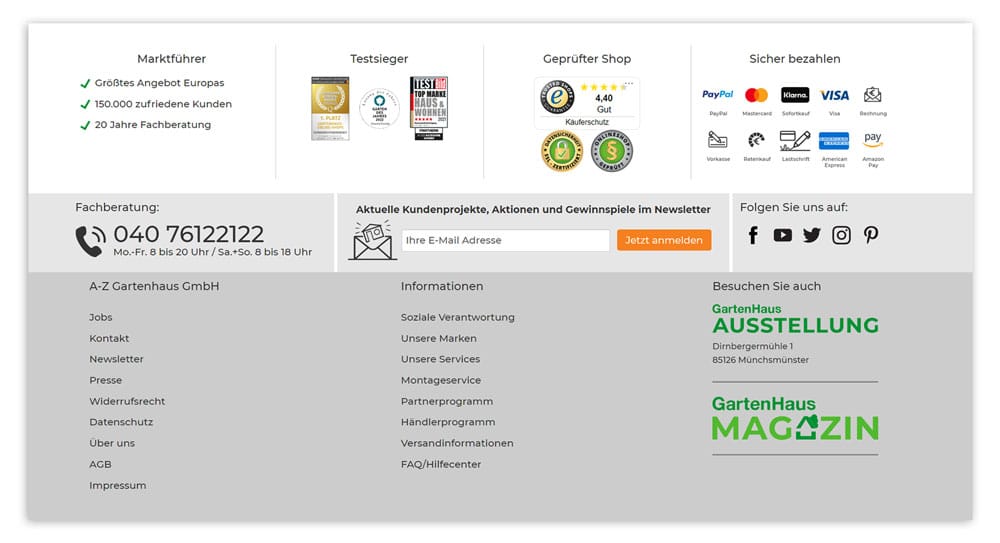
Horizontale Footer-Navigation
Die Footer-Navigation eignet sich i. d. R. nicht als Hauptnavigation. Sie gehört jedoch inzwischen als Ergänzung zum Standard einer gut strukturierten Website. Der Besucher findet hier schnell erreichbar die wichtigsten Links. Im Online Shop könnten dies neben den am häufigsten nachgefragten Produktkategorien beispielsweise auch Informationen zu Versand, Retoure oder ein Verweis auf die FAQ sein.

Wie sollte die Navigationsstruktur gestaltet werden?
Fragst du dich, in welcher Reihenfolge du die einzelnen Kategorien in der Navigationsstruktur darstellen solltest? Hier lassen sich mehrere Ansätze unterscheiden:
- Objektbasiert: Im Online Shop bildet die Navigationsstruktur meist das Sortiment ab, sie orientiert sich also an den zu verkaufenden Artikeln.
- Aktionsbasiert: Orientiere dich am Surfverhalten deiner Besucher. Was wollen diese zuerst wissen, wenn sie deine Seite erreichen?
- Zielgruppenbasiert: Bilde in der Hauptnavigation deine Zielgruppen ab und untergliedere in den Unterkategorien nach deren jeweiligen Bedürfnissen (z. B. Aufteilung nach Damen, Herren und Kindern).
- SEO-basiert: Orientiere dich am Crawl-Verhalten von Suchmaschinen. Ordne die Elemente so an, dass die wichtigsten Unterseiten gut erreichbar sind. Behalte dabei aber immer die Bedürfnisse der Nutzer im Auge.
- Personalisiert: Richte die Navigationsstruktur auf die individuellen Präferenzen deiner Kunden aus und zeige die Kategorien als erstes an, die für den jeweiligen Shopbesucher von besonderem Interesse sind. Somit ermöglichst du jedem Kunden einen schnellen Einstieg in seine persönlichen Lieblingskategorien.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
Sechs Tipps für eine durchdachte Navigationsstruktur
Du möchtest eine Navigationsstruktur erstellen, die deine Besucher perfekt an die Hand nimmt? Diese sechs Tipps helfen dir dabei:
- Konsistenz: Wo auch immer du die Navigationsstruktur platzierst, entscheidend ist: Sie sieht auf jeder Unterseite gleich aus und verändert sich weder optisch noch in ihrer Positionierung. Für den Inhalt gibt es zwei Optionen: Entweder du lässt diesen unverändert oder wie bereits beschrieben, hast du auch die Möglichkeit, die Reihenfolge der Kategorien innerhalb der Navigationsstruktur personalisiert auszuspielen. Da dies von Shop zu Shop unterschiedlich sinnvoll sein kann, empfiehlt es sich, den Erfolg mithilfe von A/B-Tests abzusichern.
Beispiel: Eine schwangere Frau besucht in deinem Online Shop für Bekleidung vermehrt die Kategorie „Umstandsmode“. Wird das erkannt, kannst du diese Kategorie für deine Shopkundin ganz oben ausspielen, sodass sie eine Art „Schnellzugriff“ zu ihrer aktuell präferierten Kategorie erhält. Wechselt das Interesse (in unserem Beispiel weil das Kind geboren wurde) und die Kundin ruft nun vermehrt die Kategorie „Babykleidung“ auf, kann nun diese Kategorie nach oben gespielt werden. Somit kann die Navigationsstruktur mithilfe von Personalisierung stets auf die aktuellen Bedürfnisse der Kundin angepasst werden.
- Mobile First: Deine Navigationsstruktur sollte responsive, also auf mobilen Endgeräten ebenso wie auf einem Desktop-Computer darstellbar sein. Denke bei der Gestaltung daran, dass Smartphone-User die Navigation per Finger bedienen müssen.
- Breadcrumbs: Blende auf den Unterseiten den Menüpfad ein, auf dem sich der Nutzer befindet, um ihm Orientierung zu bieten. Hebe die Kategorie optisch hervor, in der er sich gerade befindet.
- Überblick: Wähle die Optik und Struktur der Hauptnavigation so, dass sich der Besucher sofort einen Überblick über das Angebot oder das Produktsortiment verschaffen kann.
- Struktur: Bilde Kategorien und Unterkategorien in logischer Reihenfolge. Achte auf eine aussagekräftige und idealerweise suchmaschinenoptimierte Beschriftung der Einträge mit nicht zu langen Wörtern. Vermeide zu viele tief verschachtelte Ebenen.
- Sieben-plus/minus-Regel: Der US-amerikanische Psychologe George Armitage Miller fand bereits vor Jahrzehnten heraus, dass das menschliche Gehirn nur etwa sieben Einheiten (plus/minus zwei Einheiten) zur gleichen Zeit erfassen kann.¹ Überlade das Menü daher nicht, um die Aufmerksamkeitsspanne deines Besuchers nicht zu überlasten.
Fazit: Eine durchdachte Navigationsstruktur ist nutzerzentriert
Möchtest du deinen Besuchern die optimale Customer Journey bieten und deine Absprungrate verringern, solltest du auf eine sinnvolle Navigationsstruktur achten. Wähle dafür die zu deinem Shop passende Art der Navigation, platziere sie entsprechend zu den Erwartungen der Shopbesucher und richte sie konsequent an deren Bedürfnissen aus. Mithilfe einer auf den Nutzer abgestimmten Navigation sorgst du für Orientierung und hältst deine Kunden somit im Shop.
Quelle: ¹ t3n
Wozu dient eine Navigation im Online Shop?
Die Navigation unterstützt den Besucher der Website dabei, zur gewünschten Unterseite zu gelangen. Sie gibt ihm Orientierung und Sicherheit
Warum ist eine durchdachte Navigationsstruktur wichtig?
Eine unübersichtliche und überladene Navigation wirkt sich negativ auf das Nutzererlebnis aus. Findet der Besucher nicht, was er sucht, verlässt er die Website und die Absprungrate steigt. Eine durchdachte Navigationsstruktur unterstützt deine Kunden dagegen bei der Produktrecherche und hält deine Besucher im Shop.
Wo sollte ich die Navigation platzieren?
Traditionell befindet sich die Navigation horizontal oberhalb der Inhalte. Seit die Nutzung mobiler Endgeräte immer mehr zunimmt, verbreitet sich auch die vertikale Anordnung. Die Footer-Navigation am unteren Ende der Seite ist ein ergänzendes Element.
Wie wirkt sich die Navigationsstruktur auf die Suchmaschinenoptimierung aus?
Eine gut strukturierte Navigation unterstützt Suchmaschinen dabei, die Website möglichst vollständig zu indexieren. Zudem verteilt sie intern die eingehende Linkkraft auf die Unterseiten.
Was besagt die Drei-Klick-Regel?
Die Drei-Klick-Regel ist eine Empfehlung für die Gestaltung der Navigation. Sie besagt, dass der Nutzer möglichst alle Inhalte von der Startseite aus mit höchstens drei Klicks erreichen können sollte.
Du möchtest mehr über die optimale Benutzerführung erfahren?
Sieh dir unsere Webinar-Aufzeichnung „Lead to the Checkout“ an.





