Im digitalen Zeitalter können sich Unternehmen nicht mehr nur auf die Optimierung für den Desktop konzentrieren, zumal immer mehr Verbraucher ihre mobilen Geräte nutzen, um Websites zu besuchen und Einkäufe über Apps zu tätigen.
Da es jedoch Millionen von Apps gibt, sind der Wettbewerb und die Ansprüche und Erwartungen der Verbraucher so hoch wie nie zuvor. Das bedeutet, dass deine App in einem überfüllten Markt herausstechen muss.
Es ist wichtig, darauf hinzuweisen, dass die Entwicklung mobiler Apps nicht demselben Prozess folgt wie die einer Website App.
In diesem Artikel gehen wir auf die Herausforderungen beim Mobile App Deployment – also der Bereitstellung und Veröffentlichung von mobilen Apps – ein und erläutern, wie du mithilfe von Feature Flags optimierte Mobile Apps erstellen kannst, die den Bedürfnissen deiner Kunden entsprechen.

Diese Inhalte erwarten dich in diesem Blogartikel:
Die Herausforderungen beim Mobile App Deployment
Der Wert von Feature Flags für die Bereitstellung und Freigabe mobiler Apps
Wie kannst du Feature Flags beim Mobile App Deployment verwenden?
Mobile Feature Flags: Use Cases
Use Case 1: Decathlon
Use Case 2: EDF
Use Case 3: Ornikar
Fazit: Feature Flags – Das ultimative Tool für Mobile App Deployment und bessere mobile Erlebnisse
Die Herausforderungen beim Mobile App Deployment
Mobile Entwicklungsteams sind besonders anfällig für Bugs und lange, langwierige Veröffentlichungszyklen.
Kurz gesagt gibt es zwei Hauptprobleme, wenn es um die Freigabe oder Aktualisierung von Funktionen für mobile Anwendungen geht:
- Du musst warten, bis die App-Stores die Freigabe erteilen (was einige Zeit dauern und die Veröffentlichung erheblich verzögern kann).
- Danach musst du warten, bis die Nutzer die Aktualisierung manuell aus dem Store herunterladen (was ebenfalls viel Zeit in Anspruch nehmen kann).
Betrachten wir zum Beispiel folgendes Szenario: Du arbeitest an einem Update für deine mobile App. Du gibst es schließlich frei, um dann festzustellen, dass du einen Fehler übersehen hast, der zum Absturz deiner App führt.
In der Zeit, in der du ein neues Update mit einer Fehlerbehebung veröffentlichst, auf die Veröffentlichung im App Store wartest und darauf wartest, dass die Benutzer das Update herunterladen, riskierst du den Verlust einer beträchtlichen Anzahl von Benutzern.
Entwickler und Techniker von Mobilgeräten sind mit einem solchen Szenario nur allzu vertraut.
Daher kann es ein mühsamer und langwieriger Prozess sein, bis eine Version genehmigt wird. Nach der Genehmigung muss jede fehlerhafte Version korrigiert werden und den App-Store-Genehmigungsprozess von neuem durchlaufen, was zu weiteren Verzögerungen führt.
Obwohl sich die Überprüfungszeit in den letzten Jahren verbessert hat, kann es zu weiteren Verzögerungen kommen, wenn deine App nicht den Prüfungsrichtlinien des App Stores entspricht. Dies bedeutet, dass du keine Echtzeit-Updates für die Produktion bereitstellen kannst, wie dies bei Web Apps der Fall ist.
Vereinfacht gesagt, ist der Prozess des Mobile App Deployments nicht so einfach wie die Bereitstellung von Web Apps.
Im Gegensatz zu Web Apps, die automatisch aktualisiert werden, sobald Besucher auf die Website zugreifen, müssen Benutzer eine Aktualisierung der mobilen App in ihrem Store herunterladen, um die neueste Version zu erhalten. Da sich die Updates nach dem Überprüfungsprozess stapeln, hast du keine Kontrolle darüber, ob die Nutzer die neuesten Versionen herunterladen.
Daher kann die Bereitstellung von Updates für mobile Apps im Vergleich zu Web Apps mehr Zeit in Anspruch nehmen. Und in einer Zeit, in der die Kunden immer das Beste verlangen, ist es nicht machbar, sie so lange auf ein Update warten zu lassen, vor allem, wenn es sich um einen Fehler handelt, ganz zu schweigen von der Bereitstellung einer neuen App-Version, sobald der Fehler behoben ist.
In der modernen Softwareentwicklung, in der eine kontinuierliche Bereitstellung unerlässlich ist, um wettbewerbsfähig zu bleiben und die sich schnell ändernden Anforderungen der Kunden zu erfüllen, müssen die Teams auf eine andere Lösung zurückgreifen, um eine höhere Veröffentlichungsfrequenz zu erreichen.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
Der Wert von Feature Flags für die Bereitstellung und Freigabe mobiler Apps
An dieser Stelle kommen Feature Flags ins Spiel.
Im Gegensatz zu clientseitigen Tests, bei denen sich die Experimente auf Webbrowser konzentrieren, geben Feature Flags den Teams die Möglichkeit, serverseitige Experimente über mehrere Kanäle, einschließlich mobiler Apps, durchzuführen.
Feature Flags ermöglichen es Teams, Funktionen für Benutzer ihrer Wahl zu aktivieren oder zu deaktivieren, um Risiken und negative Auswirkungen zu minimieren.
Das bedeutet, dass du Funktionen aus der Ferne ein- oder ausschalten kannst, ohne den Code erneut in den App-Stores bereitzustellen und auf die Genehmigung zu warten oder darauf warten zu müssen, dass alle Änderungen zur gleichen Zeit fertig sind, um deine eigenen Änderungen zu veröffentlichen. Auf diese Weise kannst du Code bereitstellen, wann immer du willst.
Lies mehr dazu: Was ist Remote-Konfiguration in der App-Entwicklung?
Auf diese Weise kannst du deine App auf der Grundlage des Feedbacks deiner Nutzer kontinuierlich und in Echtzeit aktualisieren, ohne ein Update an den App Store zu senden oder auf dessen Genehmigung zu warten. Außerdem kannst du nach und nach neue Funktionen freigeben, ohne dass die Nutzer ständig ihre App-Version aktualisieren müssen.
Mit Feature Flags können Mobile-Entwickler in der Produktion sicher mit einer vordefinierten Zielgruppe testen und Funktionen mit einem Kill Switch deaktivieren, falls Probleme auftauchen. Die Entwickler können dann daran arbeiten, das Problem zu lokalisieren und zu beheben, bevor sie die Funktion für alle Benutzer freigeben.
Wie kannst du Feature Flags beim Mobile App Deployment verwenden?
Feature Flags können nicht nur von Entwicklern, sondern auch von Produkt- und Release-Managern verwendet werden, um das mobile Erlebnis auf verschiedene Weise zu optimieren.
Hier sind einige Beispiele für den Einsatz von Feature Flags in mobilen Anwendungen:
- A/B-Testing: Mit Feature Flags kannst du deine Nutzer in Untergruppen aufteilen, wobei jede Gruppe von Nutzern eine andere Variante der Funktion erhält. Auf diese Weise kannst du testen und feststellen, welche Variante am besten abschneidet und an alle Benutzer verteilt werden sollte. Einfach ausgedrückt: A/B-Tests ermöglichen dir, wertvolles Live Feedback von deinen Nutzern zu sammeln, so dass du fundierte Entscheidungen über die Optimierung deiner Funktionen und Produkte treffen kannst.
- Gezielte Rollouts: Teams können Feature Flags verwenden, um ihre Ideen zu testen, indem sie ihre Funktion schrittweise einführen und nur einer begrenzten Anzahl von Nutzern einen “Early Access” zur App gewähren, z. B. durch Betatests. Auf diese Weise kannst du die Begeisterung für die neue Funktion wecken und die Auswirkungen auf diese ausgewählten Nutzer überwachen. Gezielte Rollouts ermöglichen es den Teams, fundiertere Entscheidungen darüber zu treffen, was zu optimieren ist, und die App auf der Grundlage des Live-Nutzerfeedbacks fein abzustimmen.
- Personalisierung: Feature Flags sind eine großartige Möglichkeit, das Erlebnis für verschiedene Arten von Nutzern zu personalisieren, anstatt ein einheitliches Erlebnis für alle Nutzer zu bieten. Indem du die Funktionen änderst, die bestimmte Benutzer erhalten, kannst du das Benutzererlebnis in mobilen Apps auf einzelne Benutzer oder Benutzersegmente abstimmen. So kannst du z. B. je nach Land, in dem sich der Nutzer aufhält, ein einzigartiges Erlebnis bieten.
- Rollback/Kill Switch: Das wirklich Einzigartige an Feature Flags ist, dass sie Teams in die Lage versetzen, fehlerhafte Updates schnell wieder rückgängig zu machen. Durch einfaches Deaktivieren des entsprechenden Feature Flags kannst du einen Fehler beheben, ohne den langwierigen App-Store-Review-Prozess zu durchlaufen.
Mobile Feature Flags: Use Cases
Wir haben bisher vor allem darüber gesprochen, wie Feature Flags beim Mobile App Deployment eingesetzt werden können. Sie sind aber auch eine großartige Möglichkeit, das Risiko bei der Bereitstellung und beim Testen mobiler Websites zu verringern, insbesondere wenn es um tiefgreifende Änderungen geht, die mit der Backend-Architektur verbunden sind, wie z. B. das Testen neuer Zahlungsmethoden.
Dies lässt sich mit einer Feature-Flagging-Plattform leicht bewerkstelligen, auf der Teams mit einer benutzerfreundlichen Plattform, die von allen Teams genutzt werden kann, regelmäßige Releases sicher bereitstellen können.
Nehmen wir zum Beispiel an, du hast zwei Zahlungsfunktionen entwickelt: eine für den Desktop und eine für das Handy. Bevor du ein vollständiges Release veröffentlichst, möchtest du sie mit einer kleinen Gruppe von Early Adopters testen, um die Auswirkungen zu überwachen und die Nutzungsrate zu bestimmen.
Mit AB Tasty kannst du ganz einfach einen Anwendungsfall für das Umschalten von Funktionen in deinem AB Tasty Konto erstellen und den KPI auswählen, den du beobachten möchtest, in diesem Fall wären das die Klicks auf den Button „Zur Kasse gehen“ und dann „Conversion Rate“ als Unter-KPI.
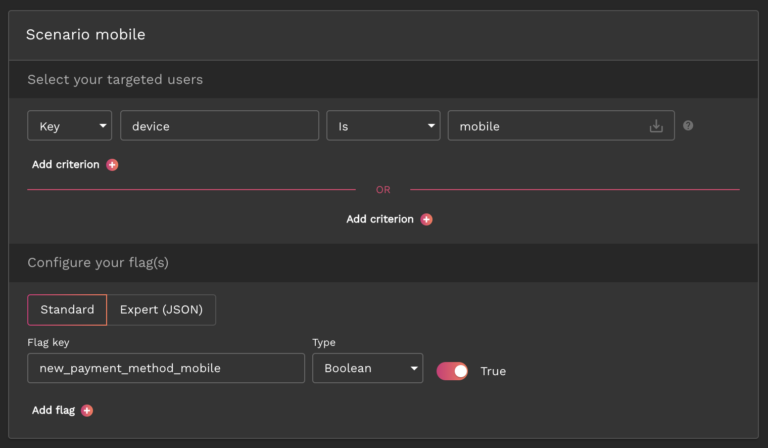
Anschließend kannst du zwei Szenarien definieren: eines zur Aktivierung der Funktion auf dem Desktop und ein anderes zur Aktivierung auf mobilen Geräten. Du konfigurierst dann das Flag, das die neue Zahlungsmethode für jedes Szenario aktiviert, wie im Bild unten bei „Scenario mobile“ auf dem Dashboard zu sehen ist.

Mit AB Tasty kannst du ein Szenario speziell für mobile Geräte definieren. (Quelle: Screenshot von der AB Tasty Plattform für Feature Experimentation & Rollouts)
Als Nächstes sehen wir uns Beispiele aus der Praxis an, wie AB Tasty Kunden Feature Flags für mobile Tests verwenden:
Use Case 1: Decathlon
Decathlon, ein französischer Sportartikelhändler mit mehr als 2.000 Filialen in 56 Ländern, wollte die Platzierung von CTAs testen, um deren Wirkung auf allen Geräten, einschließlich Mobilgeräten, und Produktübersichtsseiten, auch Product Listing Pages (PLPs), mit Hilfe von Feature Flags zu messen.
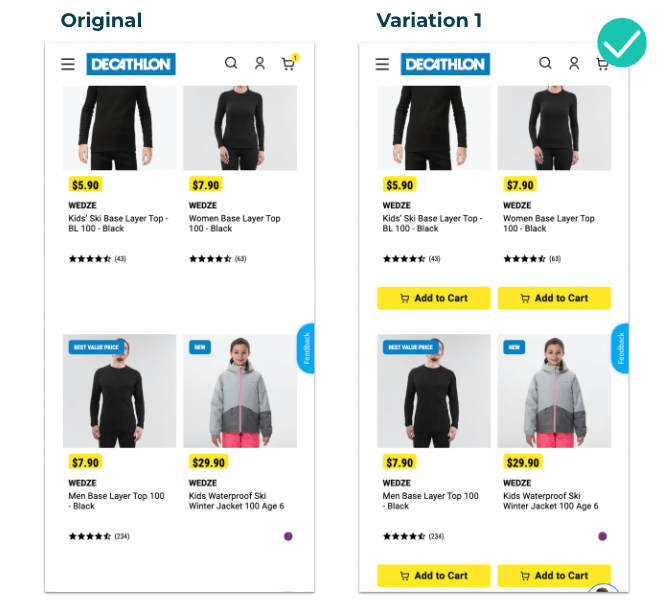
In der ursprünglichen Version, die unten zu sehen ist, wollte das Team von Decathlon APAC eine frühere Platzierung des „In den Warenkorb“-Buttons auf Mobilgeräten auf der Hauptseite unterhalb des Produktbildes testen, um einen positiven Rollout zu gewährleisten und den Uplift zu messen. In der ursprünglichen Version mussten die Nutzer erst auf das Produkt klicken, um zur Produktdetailseite zu gelangen, bevor sie diesen Button sehen konnten.

Decathlon testete für die mobile Version das Hinzufügen eines Warenkorb-Buttons direkt auf der Produktübersichtsseite. (Quelle: Screenshots von Decathlon)
Mit der zuverlässigen Lösung von AB Tasty war das Team in der Lage, die Auswirkungen dieser neuen Funktion auf die Conversions zu testen. Die Änderung der CTA-Platzierung erwies sich als Erfolg und führte zu einem Anstieg der Transaktionsrate um 10,37 % und einem Anstieg des durchschnittlichen Bestellwerts um 11,27 $.
Use Case 2: EDF
EDF (Electricité de France) ist seit über 70 Jahren der größte Stromlieferant in Frankreich. Das Team von EDF wollte die Zahl der Online-Abonnements und -Anrufe über seine App erhöhen.
Insbesondere wollten sie die Auswirkungen einer Änderung des CTA-Designs in der App überwachen. Durch die Verwendung von Feature Flags zur Erhöhung der Sichtbarkeit der CTAs konnte das Team die Auswirkungen auf die Klicks für Online-Abonnements bzw. -Anrufe bei EDF-Beratern messen (und steigern).
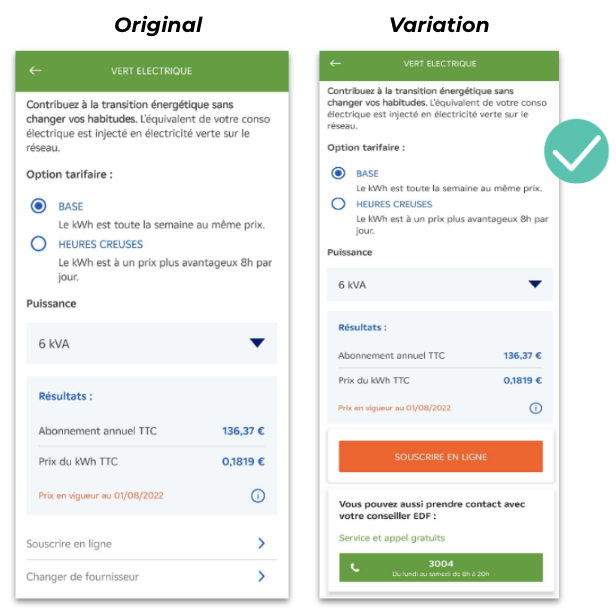
Das Team führte einen A/B-Test durch, bei dem der CTA für das Abonnement vor einem orangefarbenen Hintergrund und der CTA für den Anruf vor einem grünen Hintergrund angezeigt wurde. Sie fügten auch Text hinzu, um die Öffnungszeiten zu kommunizieren.

EDF testete die Auswirkungen einer Änderung des CTA-Designs in seiner App. (Quelle: Screenshots von EDF)
Der Anruf-CTA war derjenige, der positivere Ergebnisse lieferte und es dem Team ermöglichte, mehr qualifizierte Leads zu generieren und die Zahl der Anrufe mit EDF-Beratern zu erhöhen.
Mit einem Anstieg der Anrufe um 20 % konnte das Team dann zuversichtlich eine angepasste Variante in der App entwickeln und einführen, bei welcher der neue Anruf-CTA besser sichtbar war.
Bleibe up to date in Sachen Customer Experience Optimization: Melde dich zu unserem Newsletter an. Jetzt anmelden!
Use Case 3: Ornikar
Oft sind A/B-Tests eine todsichere Methode, um potenzielle Verzerrungen zu beseitigen, und können ein Unternehmen davor bewahren, in eine Optimierungskampagne zu investieren, die ansonsten viel wertvolle Zeit und Ressourcen in Anspruch nehmen würde.
Das war der Fall bei Ornikar, einer Fahrschulplattform in Frankreich mit mehr als 2,5 Millionen Kunden. Das Team wollte den Startbildschirm seiner App überarbeiten und musste herausfinden, welche Änderungen beibehalten und welche verworfen werden sollten.
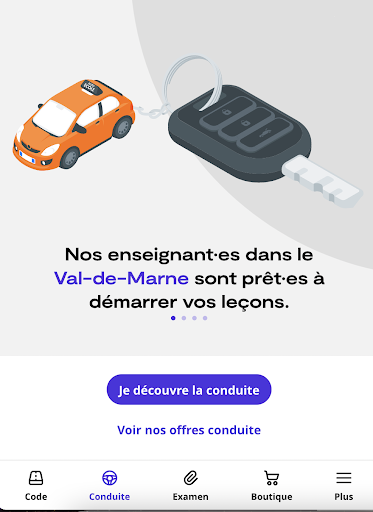
Das Team richtete einen A/B-Test auf AB Tasty ein, um das bestehende Karussell mit vier Slides und zwei CTAs (linkes Bild) durch einen neuen Startbildschirm mit den Vorteilen von Ornikar, einer neuen CTA-Anordnung und einem detaillierteren Karussell (rechtes Bild) zu ersetzen.


Ornikar testete eine neue Variante des Startbildschirms seiner App. (Quelle: Screenshots von Ornikar)
Der Test wurde über einen Zeitraum von drei Wochen durchgeführt. Nach einer Woche stellte das Team fest, dass die neue Variante nicht so gut funktionierte wie erwartet. Daher pausierte das Team den Test, passte den CTA an und führte den Test erneut zwei Wochen lang durch.
Die Ergebnisse waren nach zwei Wochen immer noch negativ und das Team beschloss, den neuen Startbildschirm nicht in Betrieb zu nehmen.
Dank der Flexibilität der AB Tasty Plattform war das Team in der Lage, innerhalb eines kurzen Zeitraums schnelle Iterationen vorzunehmen. Vor allem konnte Ornikar den Verlust von Konversionen und die Verschwendung von Zeit und Ressourcen vermeiden und die negativen Auswirkungen minimieren, indem es den neuen Startbildschirm zunächst testete, bevor es ihn für alle seine Nutzer einführte.
Fazit: Feature Flags – Das ultimative Tool für Mobile App Deployment und bessere mobile Erlebnisse
Wie wir gesehen haben, sind Feature Flags ein leistungsfähiges Tool, mit dem Teams in einem Unternehmen mehr Kontrolle über mobile Tests und Veröffentlichungen haben und gleichzeitig Risiken reduzieren können.
Feature Flags unterstützen dich nicht nur beim Mobile App Deployment und geben dir die volle Kontrolle über die Veröffentlichung neuer Funktionen trotz der Genehmigungsprozesse im App und Play Store, sondern ermöglichen es den Teams auch, ihre mobilen Anwendungen zu optimieren und das Benutzererlebnis zu personalisieren. Sie ermöglichen dir auch, Funktionen häufiger zu veröffentlichen und schnelles Feedback von deinen wichtigsten Nutzern zu erhalten.
Angesichts der zunehmenden Nutzung mobiler Geräte und der Millionen von Apps, mit denen du konkurrieren musst, ist es von entscheidender Bedeutung, die bestmögliche Benutzererfahrung auf mobilen Geräten zu bieten. Die Durchführung von Experimenten und die Verwendung progressiver Rollouts mit Feature Flags sind der Schlüssel zur Bereitstellung optimaler und großartiger mobiler Erlebnisse.
Die Verwendung einer Plattform eines Drittanbieters für Feature Flags erleichtert das Ein- und Ausschalten von Funktionen und die Fernkonfiguration deiner Flags direkt von der Benutzeroberfläche aus. Indem du alle deine Feature Flags in einem benutzerfreundlichen Web Dashboard kontrollierst, stellst du sicher, dass du mit den wichtigsten Best Practices Schritt hältst, um erfolgreich zu sein und dich von der Konkurrenz abzuheben.




