Nous avons de nombreux clients qui disposent de landing pages et qui nous ont demandé des bonnes pratiques pour optimiser leurs performances. Nous avons décidé de mettre en page tous ces conseils formulés et de vous les partager.
Cet article a fait l’objet d’un webinar animé par Sarah Jevremovic & Christelle Mampuya. Pour connaitre les dates de nos prochains webinars incrivez-vous à notre newsletter !
Pourquoi optimiser vos landing pages ?
Nous avons déterminé 3 enjeux majeurs :
- tout d’abord, il s’agit de capter l’attention de vos visiteurs car la landing page est le point d’entrée de votre site web.
- Ensuite, rentabiliser votre stratégie d’acquisition afin de mesurer son ROI et rentabiliser tout ce trafic.
- Enfin, faire comprendre votre offre, votre service ou votre marque afin de plus engager vos visiteurs.
10 secondes, c’est le temps nécessaire pour que l’internaute se fasse une idée de votre landing page – et potentiellement quitte votre site. Aujourd’hui, on consacre beaucoup de temps et de budget dans l’acquisition mais ce qu’on sait moins, c’est que l’optimisation de ces landing page est tout aussi crucial. On estime le taux de conversion d’une landing page e-commerce à 10% en B2C et 13% en B2B. Et sur la génération de lead, on estime à 16% en moyenne le taux de conversion.
Pour optimiser et booster les performances de vos landing pages, suivez ces 3 grandes étapes.
1 – Structurez votre message
Avant de commencer des séries d’itération de test, il est important de se concentrer sur la stratégie en structurant votre message.
Commencer par définir vos objectifs
- Lead generation : télécharger une brochure, demander un devis, etc.
- “Click Through” : page intermédiaire, souvent utilisée en e-commerce, pour présenter un produit ou une offre avant d’être redirigé sur le site
Identifier une proposition de valeur claire et unique
L’objectif est de vous différencier de vos concurrents : quels sont les bénéfices pour les visiteurs, pourquoi votre offre est unique, etc.

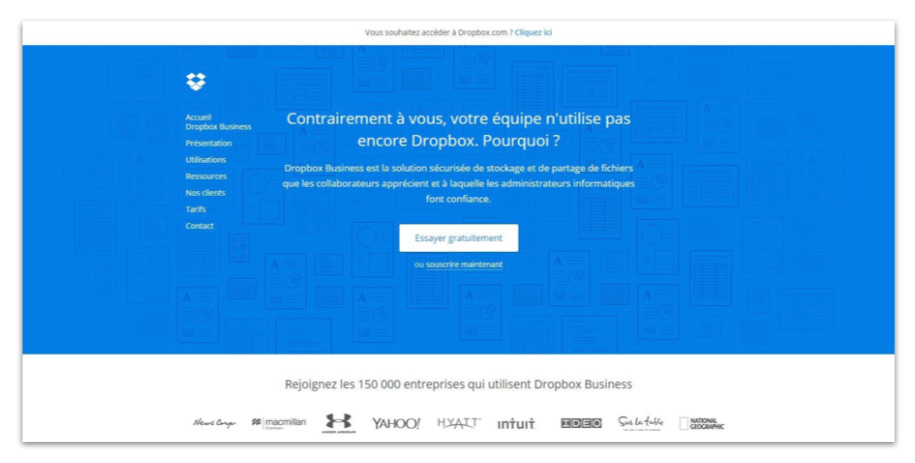
Dropbox a utilisé cette landing page pour interpeller les visiteurs sur leur offre Dropbox Business. Le design est très minimaliste et le contenu est ultra simplifié. L’internaute comprend très rapidement la proposition de valeur de Dropbox et son offre.
Connaître votre audience
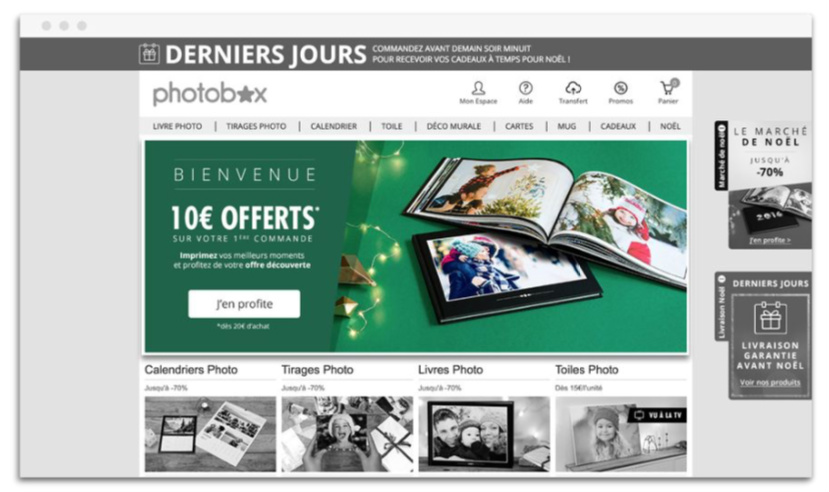
Pour adresser le bon message à la bonne audience, encore faut-il connaître cette audience. Photobox souhaitait adresser un message personnalisé aux nouveaux visiteurs afin de leur proposer une offre sur leur première commande.

Définir les indicateurs clés de performance (KPI)
Si vous voulez a/b tester une landing page, vous devez impérativement définir un objectif. Cela peut être le taux de clic sur CTA, taux de rebond, temps passé, le taux de rebond, etc. L’idée est d’avoir les données nécessaires pour prendre une décision ensuite sur la mise en production de votre landing page.
2 – Optimiser le parcours utilisateur
Maintenant que nous avons vu la partie stratégie, quel type de test on peut appliquer pour optimiser une landing page ? Voici nos bonnes pratiques pour optimiser le parcours utilisateur, que vous pouvez mettre en place rapidement.
Mettre les informations principales au dessus de la ligne de flottaison
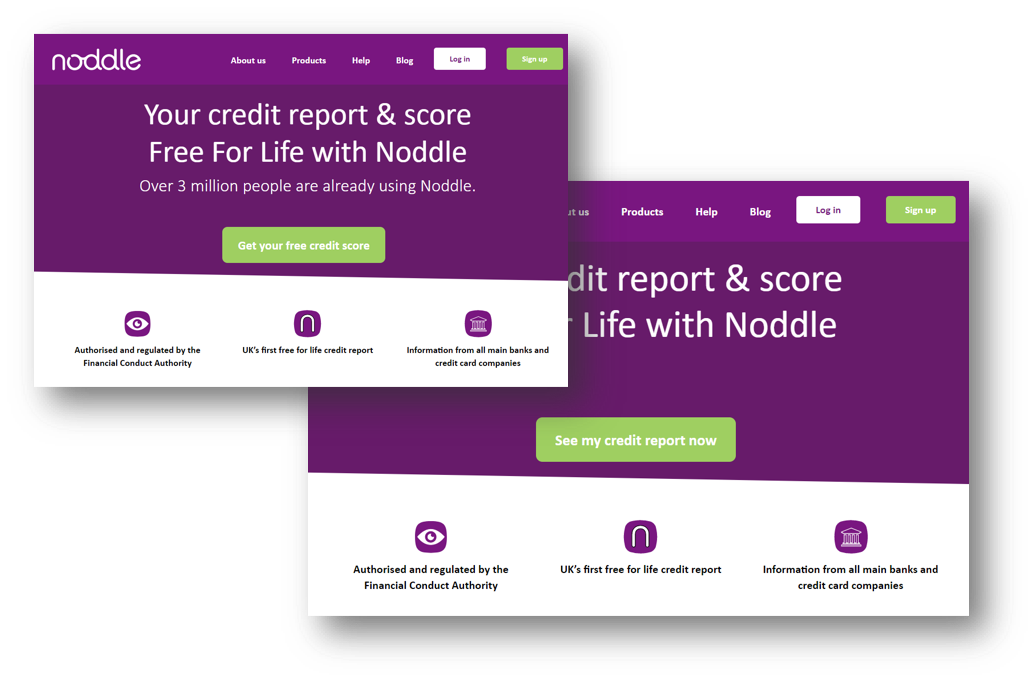
Par informations principales, on attend celles qui sont nécessaires à la conversion comme le CTA ou la proposition de valeur par exemple. Le but est de rendre certains éléments rapidement visibles et minimiser le scroll. Dans l’exemple suivant, on s’aperçoit que Noddle a supprimé quelques éléments afin de faire remonter son CTA principal.

Mettre en avant l’action principale
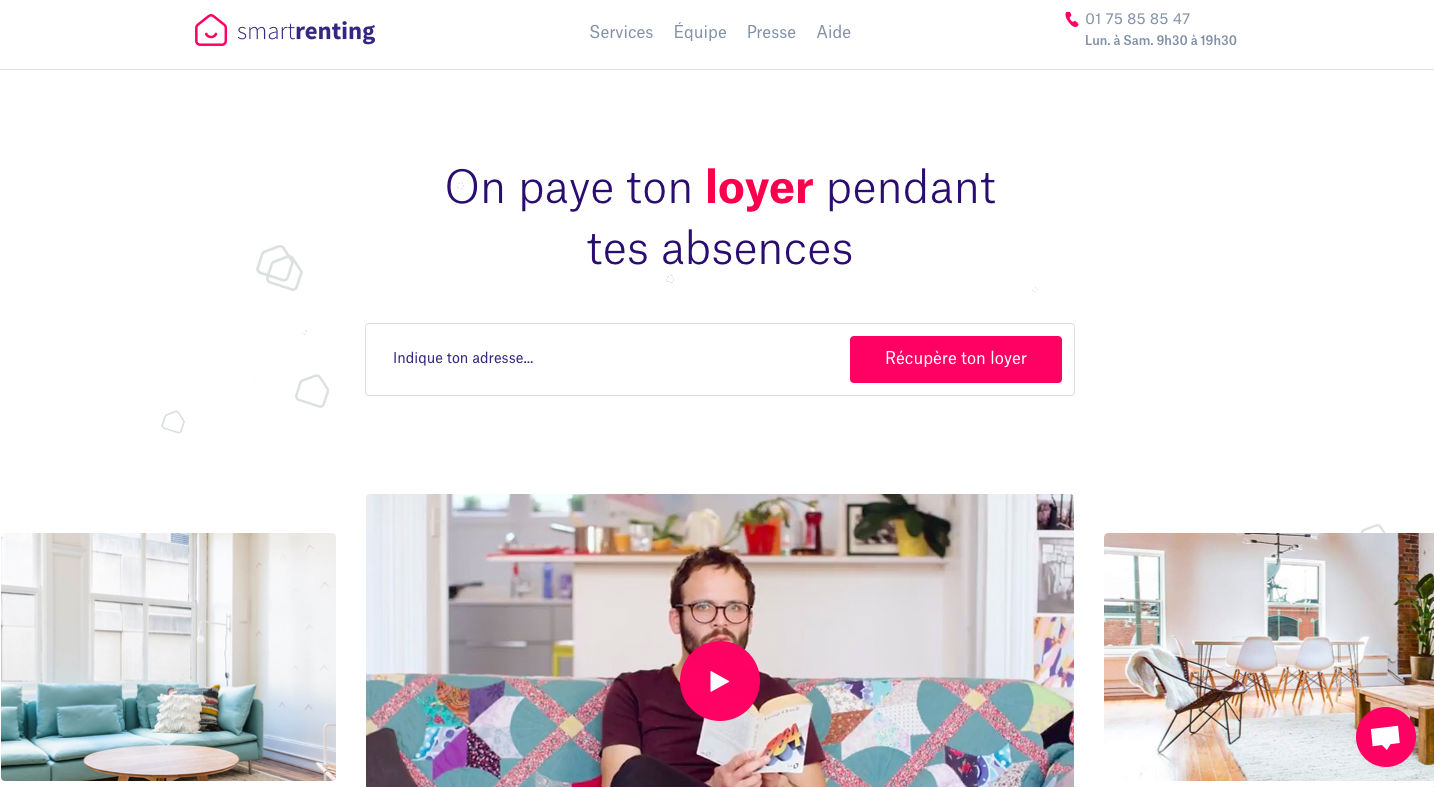
Par « action » nous sous-entendons surtout la mise en avant d’un CTA. Et plus particulièrement le CTA principal. Dans cet exemple, Smartrenting a mis en avant son CTA principal avec un contenu accrocheur et un design épuré. Ils ont pris soin de le laisser fixe au scroll afin qu’il soit visible pour l’internaute tout au long de sa navigation.

S’adapter au device de l’internaute
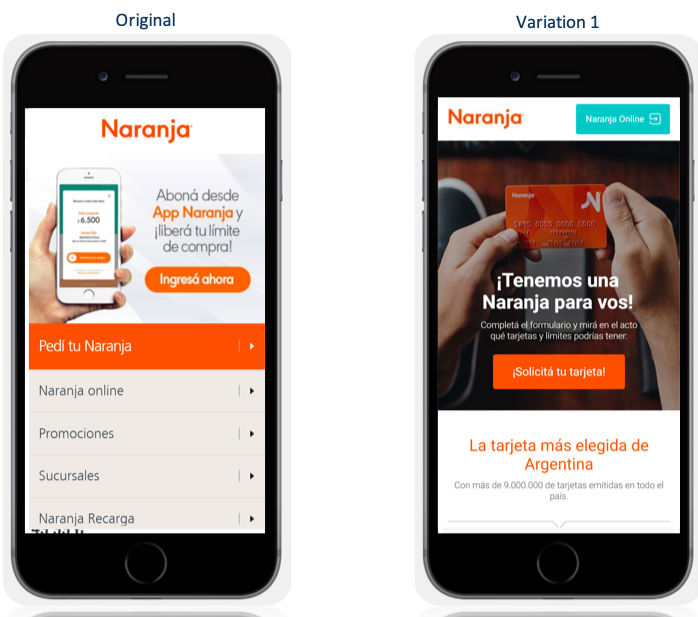
Le cas de Naranja est très intéressant car ils ont souhaité a/b tester le design et la disposition des éléments sur leur site mobile. L’idée est de rendre visible le CTA principal afin de générer des leads. Le mobile est un petit écran et l’usage n’est pas du tout le même que sur un desktop.

Limiter les points de fuite
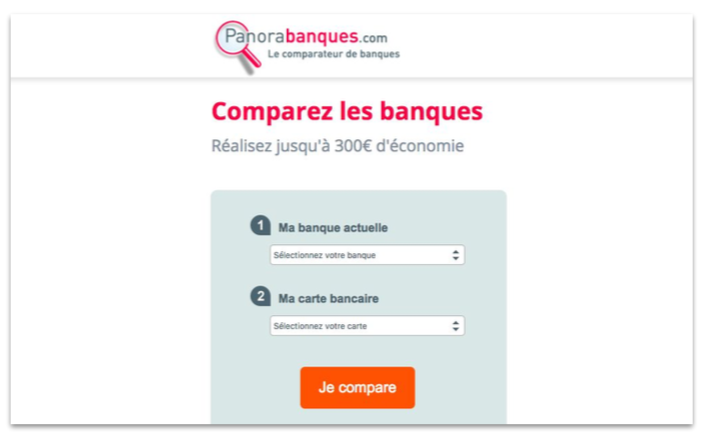
Pour limiter les points de fuite, rien de plus efficace que la suppression des éléments de distraction. Dans l’exemple ci-dessous, Panorama Banque a testé une variation qui masquait tous les autres éléments dit « secondaires » afin de se concentrer sur l’action principale.

Sur cette variation, il n’y a pas de header ou de footer. Uniquement le formulaire pour comparer les banques. Cela se fait rapidement dans l’éditeur AB Tasty en sélectionnant simplement les éléments que vous voulez masquer !
Mettre en avant des éléments de réassurance de façon claire
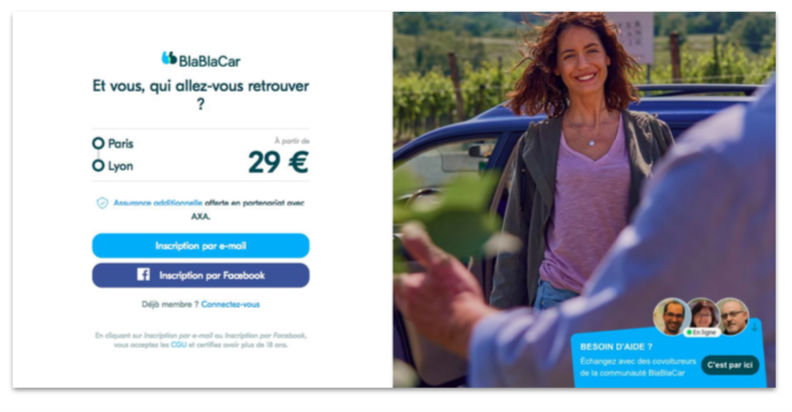
Les éléments de réassurance permettent d’instaurer un climat de confiance entre votre site / offre et l’internaute. Ces éléments peuvent être des arguments commerciaux comme le prix, des notes clients ou encore un live chat comme Blablacar.

A/b testez ce qui fonctionne pour vos internautes : quel élément et à quel endroit. N’hésitez pas à en disposer plusieurs tout au long du parcours d’achat ou de conversion.
Capitaliser sur votre communauté d’utilisateurs
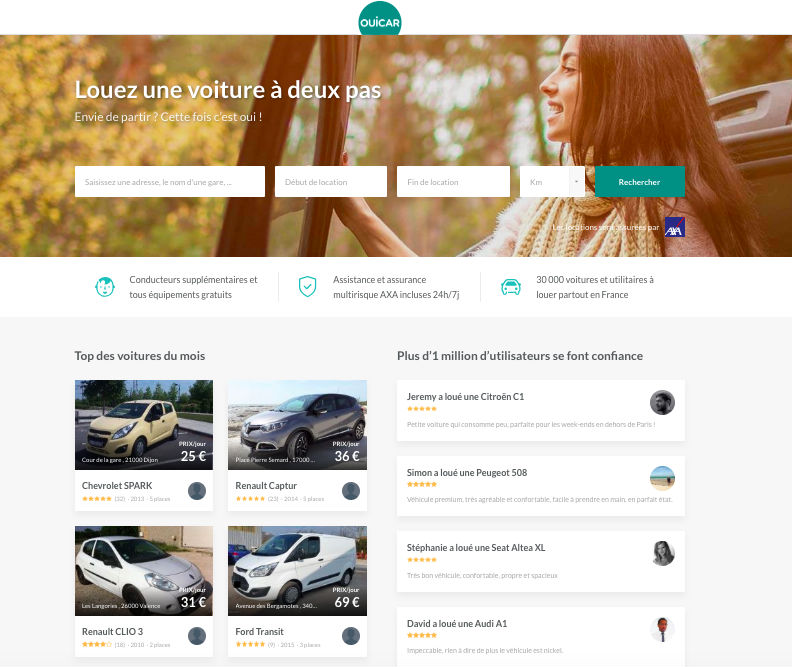
Pour aller plus dans le détail avec les éléments de réassurance, capitalisez sur la communauté d’utilisateurs ou de clients que vous avez. Mettez en avant les avis de vos clients sous forme de note ou de témoignage afin de démontrer votre crédibilité auprès de votre audience. La landing page de Ouicar met en avant le nombre d’utilisateur ainsi que des témoignages clients récents.

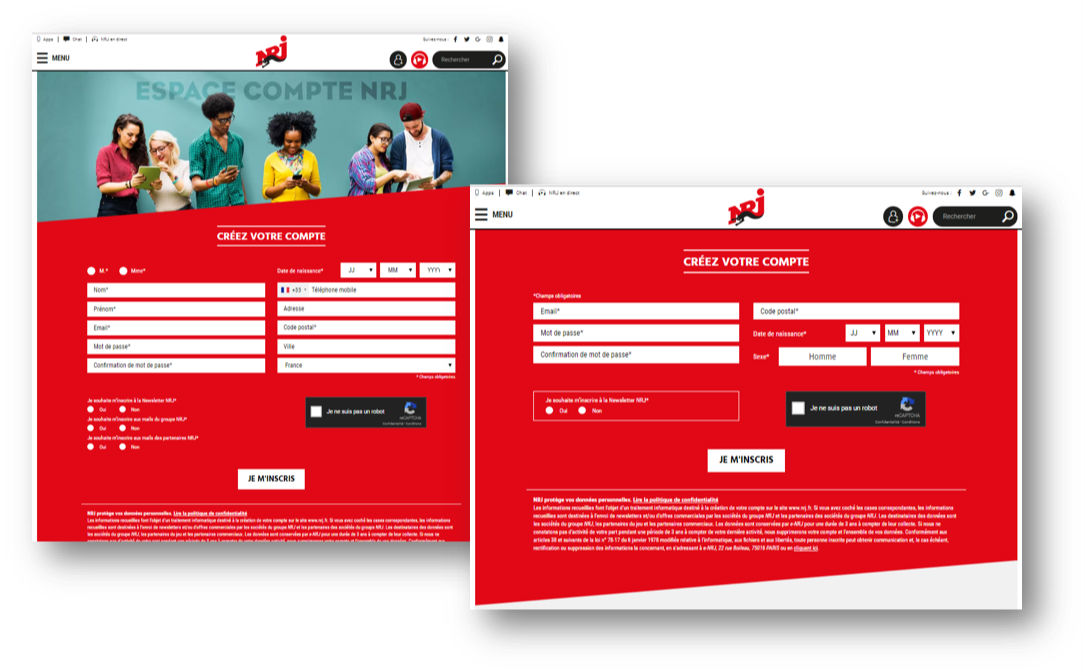
Simplifier les formulaires
Lorsqu’on créé un formulaire, il faut toujours s’interroger : est-ce que tous les champs sont nécessaires ? Avons-nous besoin du code postal de l’internaute dans le cadre d’une inscription à une simple newsletter ? La réponse est évidente, pourtant il n’est pas rare de voir des formulaires avec de nombreux champs.

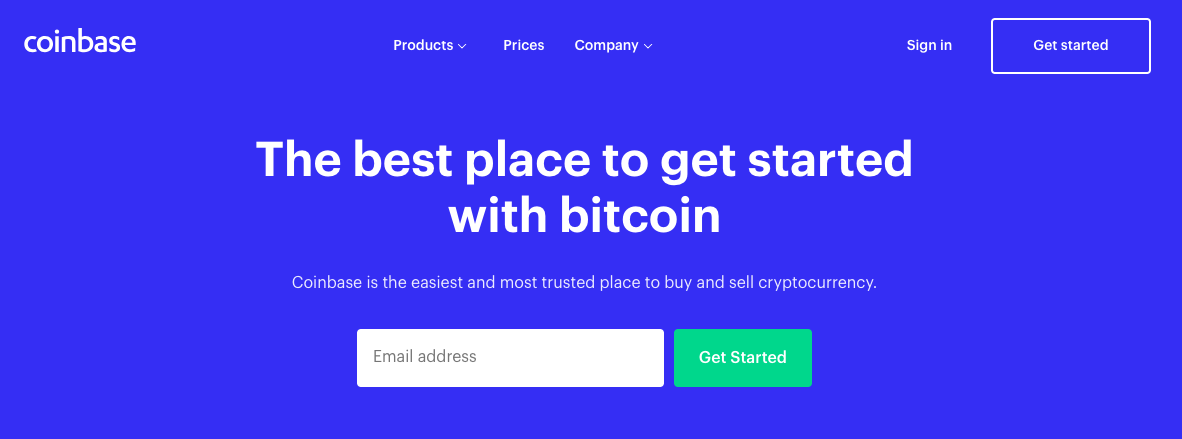
Limiter l’implication des visiteurs
Dans cette même idée de simplification, prenons l’exemple de Coinbase qui a choisi de ne demander que l’adresse email sur sa landing page. Le fait de ne demander que l’adresse email en première étape renforce l’appétence de l’internaute pour entrer dans le tunnel de conversion.

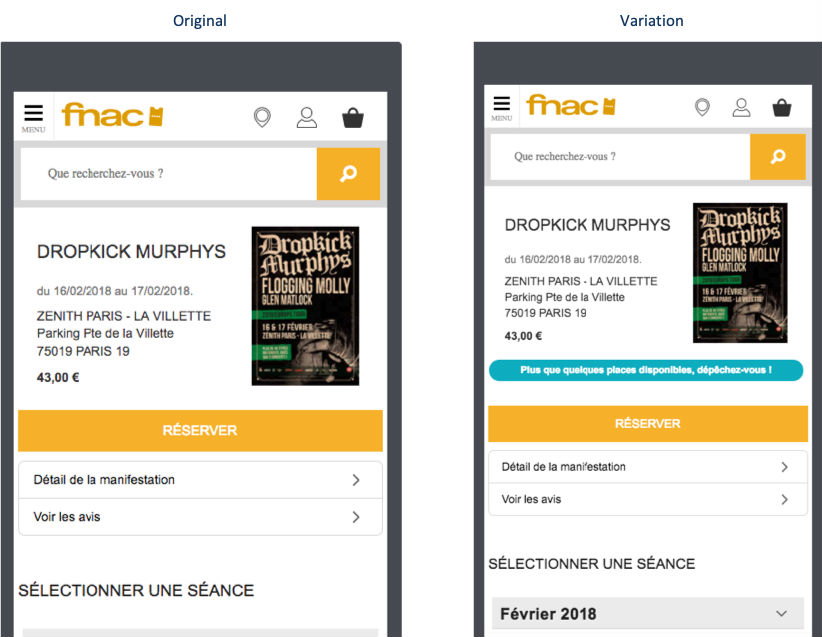
Créer un sentiment d’urgence
Inconsciemment, nous réagissons tous aux messages d’urgence. Le but est de créer un sentiment d’urgence pour inciter l’internaute à agir rapidement. Disposer un compte à rebours ou une mention “plus que x places disponibles” dans le tunnel d’achat peut inciter l’internaute à passer à l’action.

Testez les images ou vidéos
Enfin, testez un autre format de contenu sur votre landing page pour capter l’attention de vos internautes. Galerie de photo, slider ou vidéo peuvent s’avérer très utiles pour présenter votre offre ou votre service. De plus, le format vidéo un bon moyen de présenter votre offre plus en détails.

3 – Comment maximiser l’optimisation de vos Landing Pages avec AB Tasty ?
Après avoir parcouru les bonnes pratiques et les idées pour optimiser vos landing pages, voici un rapide aperçu des fonctionnalités de notre solution pour booster les performances de votre site.
- Identifiez les points de friction à l’aide de solutions d’insights
- Adoptez une démarche d’optimisation en continu avec l’a/b testing
- Personnalisez et adaptez votre landing page à votre audience avec des animations marketing
Cet article a fait l’objet d’un webinar animé par Sarah Jevremovic & Christelle Mampuya. Pour connaitre les dates de nos prochains webinars inscrivez-vous à notre newsletter !






