On ignore combien de personnes abandonnent réellement leur panier. Certaines études disent 80%, d’autres environ 65%. En réalité, personne ne connaît vraiment le taux d’abandon de panier avec exactitude, puisqu’il peut varier d’un secteur à un autre. Pour y voir plus clair – et peut être résoudre ce mystère – Baymard Institute a présenté une analyse étonnante qui a comparé 37 études différentes sur le taux d’abandon de panier. Ils ont découvert qu’à partir de 2017, le taux moyen d’abandon de panier est d’environ 70%.
Cela n’a rien de surprenant pour les experts du marketing digital. Ils savent mieux que personne que 7 personnes sur 10 abandonnent régulièrement leur panier, même après avoir ajouté plusieurs produits. De ce fait, tout mettre en oeuvre pour réduire le taux d’abandon est une priorité absolue pour tout site e-commerce cherchant à augmenter ses conversions et ses revenus !
Avant de commencer notre sélection des 10 meilleures pratiques pour optimiser votre panier, nous tenions à vous rappeler que votre taux de conversion dépend également d’autres variables. Voilà pour la parenthèse CRO, passons aux 10 conseils pratiques à présent.
Les 10 meilleures techniques pour optimiser vos pages « panier »
Tout d’abord, commençons par les bases. Votre panier doit être :
- Clair
- Simple
- Rapide
Cette formule simple en 3 étapes est la pierre angulaire de toute page panier réussie. Examinons de plus près ces 3 éléments.
Clair
« Clair » signifie que votre page panier n’a rien de louche ou de perturbant. Idéalement, cette page devrait afficher toutes les informations importantes en un coup d’oeil – c’est-à-dire sans avoir besoin de scroller la page, ni d’en visiter une autre.
Simple
“Simple” signifie que votre page panier affiche toutes les informations en utilisant un langage limpide et explicite, accompagné un design qui ne laisse aucune place à l’incompréhension. Evitez aussi d’avoir une structure confuse ou un code couleur douteux.
Rapide
Plus les visiteurs passent de temps sur votre page panier, plus ils sont susceptibles d’hésiter et de partir. Si vous appliquez les deux premiers éléments critiques (clair + simple) à votre page, elle devrait être tout naturellement “rapide”. En effet, les utilisateurs ne passeront que le stricte minimum de temps pour examiner leur commande avant de passer à l’achat.
Maintenant que vous avez connaissance de ces 3 éléments cruciaux, il est grand temps de plonger dans nos 10 meilleures techniques pour les pages panier de site e-commerce.
1 – Faire un résumé détaillé du produit
Quelques instants avant de passer à la caisse, vos internautes vont atterrir sur votre page panier qui n’a qu’une mission : les amener à payer.
Pour la plupart des acheteurs en ligne, le panier est une page permettant de passer en revue leur commande. Afin de les aider, votre mission est d’afficher clairement toutes les informations pertinentes concernant le produit.
Ne pas oublier d’inclure :
- Image (voir conseil n°3)
- Nom exact (particulièrement important si vous vendez des produits similaires)
- Caractéristiques (la puissance, la capacité, la mémoire, les fonctionnalités …)
- Quantité (certaines personnes peuvent vouloir en acheter plus d’un)
- Taille (très important dans la mode pour les vêtements, les accessoires …)
- Couleur (c’est l’un des principaux facteurs de retour produits)
Le fait de fournir clairement tous ces éléments à vos clients les aide à passer en revue rapidement leur commande avant de l’acheter. Cela réduit le taux de personnes qui abandonnent leur panier à cause d’informations peu claires.

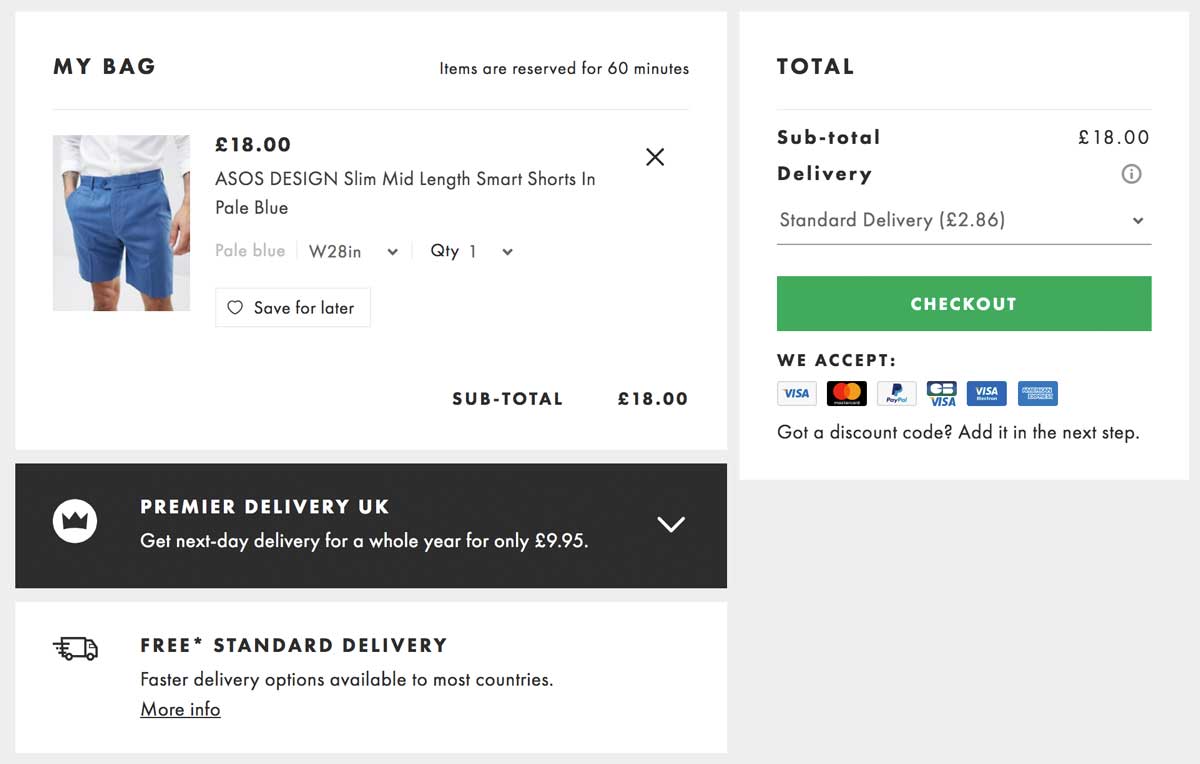
Sur leur page panier, le site e-commerce de mode ASOS, résumé clairement et facilement la commande : l’internaute sait exactement quel produit il va acheter, ainsi que sa couleur et sa quantité.
Point Bonus pour le CTA « Enregistrer pour plus tard » (voir le conseil n°8).
2 – Utiliser un code couleur clair et convivial
Il y a eu de nombreuses études sur la psychologie derrière l’utilisation des couleurs. Pour être honnête, il n’existe pas de réponse unique ni de couleur qui convienne à tous les sites web. Encore moins une couleur qui permettra de résoudre tous les problèmes de taux d’abandon de panier : chaque industrie utilise plus ou moins un code couleur pour son CTA de commande / paiement (voir la source).
Ce qui est certain, c’est que les visiteurs adorent l’harmonie et les design claires en matière d’UX. Lors de la création de votre page panier, n’oubliez pas qu’elle doit correspondre à votre charte graphique générale mais qu’elle doit aussi être rassurante.

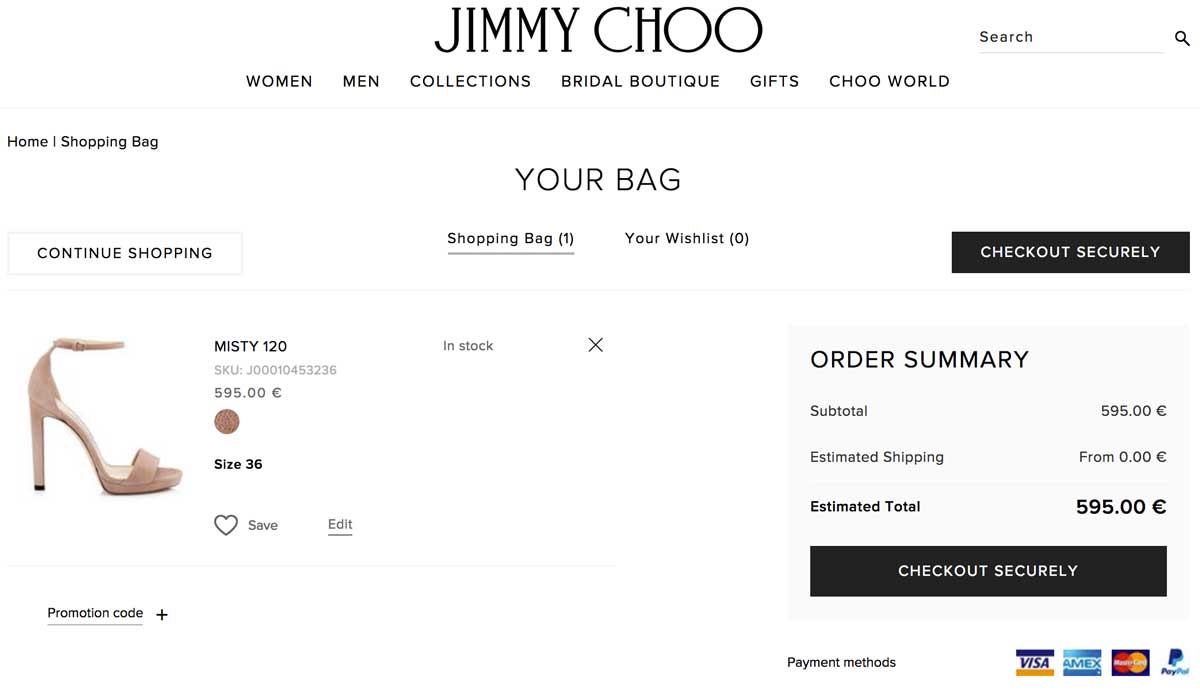
La célèbre marque de chaussures Jimmy Choo utilise un code couleur noir et blanc à la fois élégant et efficace afin d’afficher clairement les informations sur la page panier. Notez que le bouton de paiement est le seul bouton de la page. Dans ce contexte, la couleur noire le rend encore plus cliquable.
3 – Insérer des images miniatures lumineuses et de bonne qualité
Il n’y a rien de plus agaçant qu’une minuscule miniature qui aide à peine à identifier un produit.
Lorsque vos clients examinent les produits de votre site, donnez-leur la possibilité de le voir correctement, dans une taille et une résolution de qualité.
N’oubliez pas les utilisateurs mobiles ! L’affichage d’une image de taille correcte et de bonne qualité leur permet de bénéficier d’une meilleure expérience mobile.

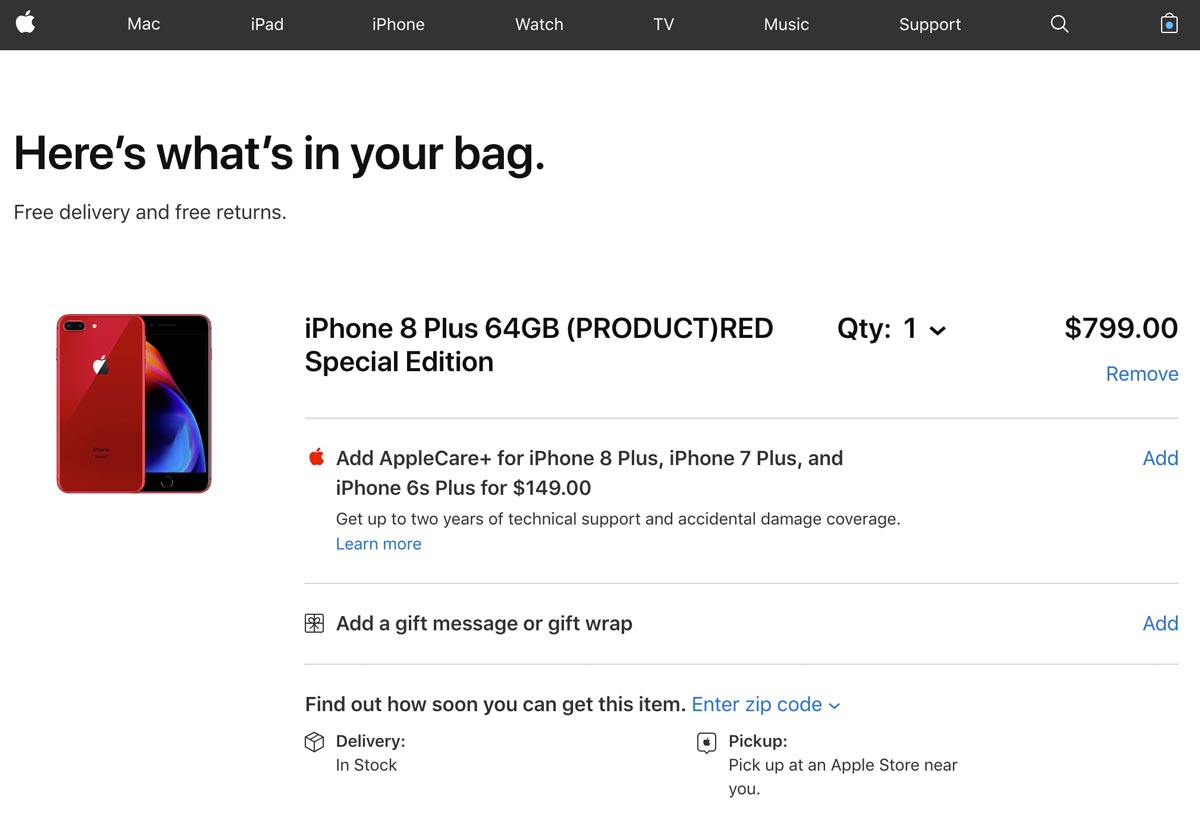
Avec Apple, il est très facile de distinguer le produit que vous avez choisi sur la page de leur panier : en un coup d’oeil, vous savez que c’est le bon. L’image utilisée par Apple est claire, nette et nous sommes absolument certains d’avoir la bonne couleur dans notre panier.
4 – Hiérarchiser les informations et les autres CTA
La hiérarchie des informations est permet d’afficher et classer les informations en fonction de leur importance. Lors de la conception des pages panier, faites attention à la logique derrière les CTA, les blocs et les titres car ils vont fortement influencer la perception des utilisateurs.
La règle de base est simple : éviter toute confusion possible en gardant cette page panier le plus clair et simple possible.
Vous pouvez utiliser plusieurs couleurs différentes (de préférence assorties à votre charte graphique) mais nous vous recommandons un maximum de 3-4 couleurs sur une même page.
En effet, les couleurs vous aident à attirer l’attention des visiteurs. Utilisez-les judicieusement pour :
- Souligner les informations importantes
- Distinguer le CTA principal
- Structurer votre page avec des blocs ou des traits

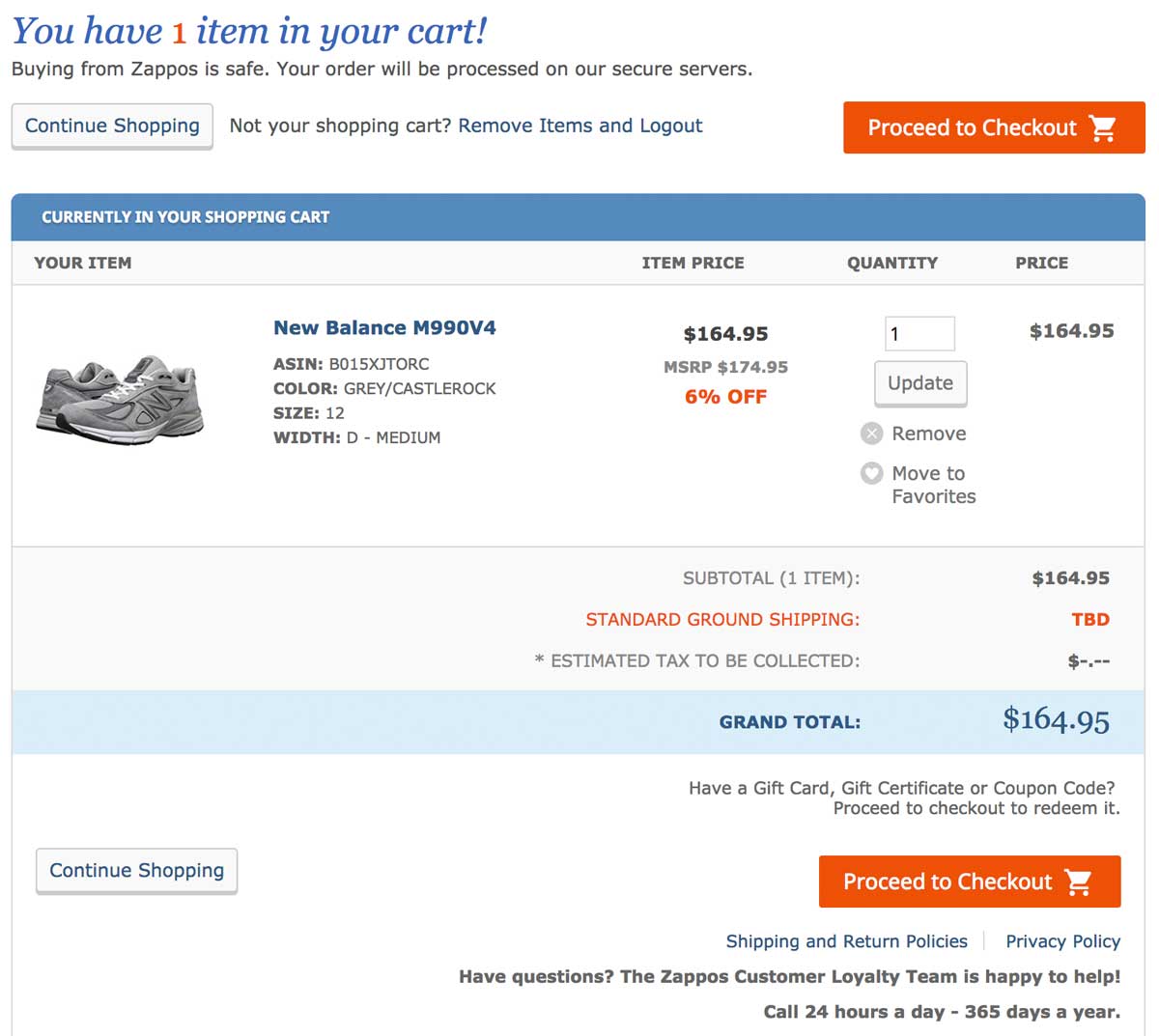
Le site e-commerce Zappos fournit une expérience utilisateur efficace et claire sur sa page panier.
Sa page panier n’est pas révolutionnaire mais elle guide avec agilité les clients tout au long du parcours d’achat : nous notons la mise en page soignée, soulignée par un simple code couleur en 3 étapes (orange = très important, bleu = important, gris = secondaire).
5 – Proposer plusieurs options de paiement
Proposer différentes options de paiement est une nécessité un environnement ultra-concurrentiel comme le e-commerce. Cela vous aidera non seulement à obtenir davantage de conversions, mais également à rassurer les visiteurs habitués à une solution de paiement particulière.
On estime que 50% des acheteurs réguliers annuleraient leur achat si leur mode de paiement préféré n’est pas disponible.
Si votre site e-commerce propose ses produits à l’international, n’oubliez pas que les méthodes de paiement diffèrent d’un pays à l’autre : ce qui est utilisé aux États-Unis n’est pas nécessairement le même qu’en Europe ou en Asie.
Enfin, vous pouvez rediriger vos clients (en se basant sur leur adresse IP) afin de leur offrir une expérience personnalisée en fonction de la devise utilisée et de leurs moyens de paiement préférées.
Si vous ne savez pas quelle option de paiement mettre en œuvre en premier, consultez l’étude de Statista sur les méthodes globales de paiement en ligne préférées.

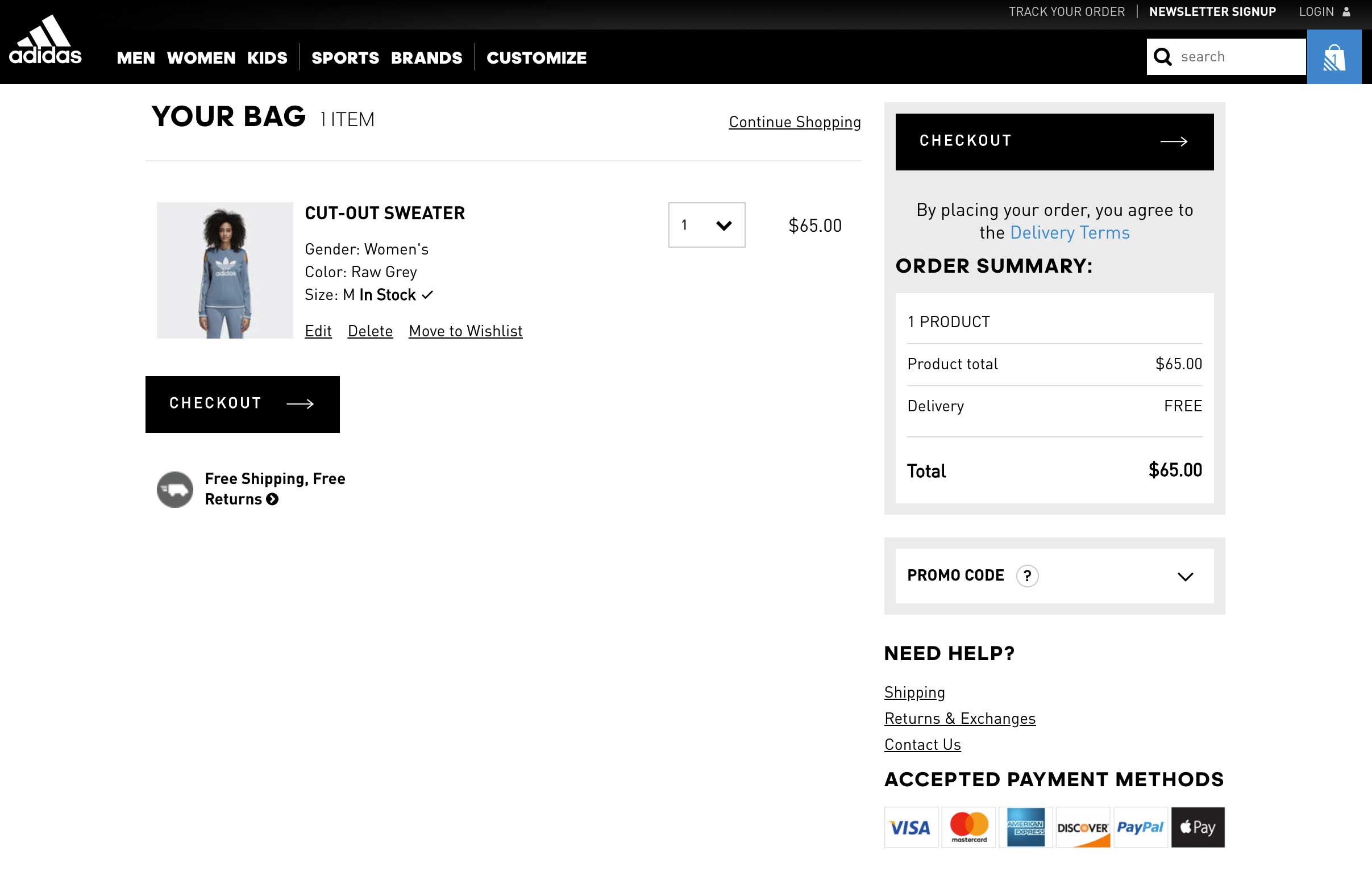
La marque de sport Adidas propose 6 méthodes de paiement différentes dont Paypal, VISA et Apple Pay : c’est aujourd’hui une nécessité absolue pour les grands magasins ou les magasins mondiaux.
6 – Ajouter des éléments de réassurance
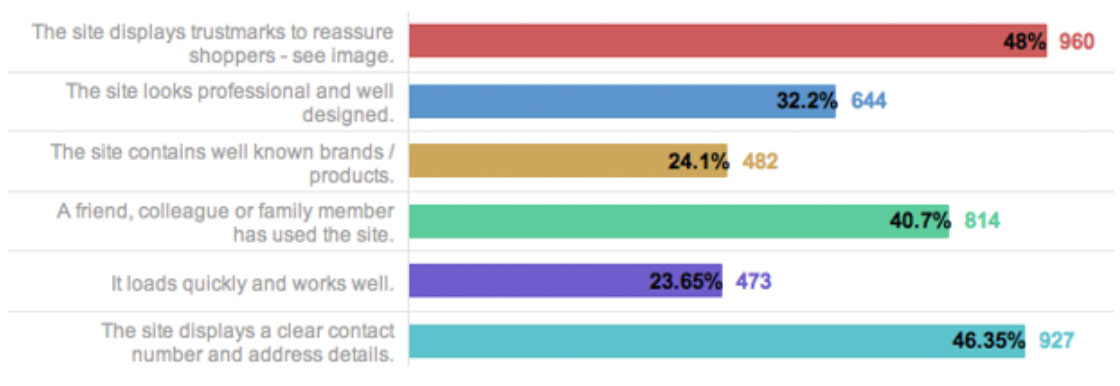
Une étude récente menée par Econsultancy indique que certains éléments permettent de gagner la confiance des clients : paiement sécurisé, retour gratuit, livraison offerte, etc. En fait, ces éléments de réassurance comptent plus que les recommandations de clients ou un design rassurant :

7 – Multiplier les points de contact
Si nous reprenons encore une fois l’étude d’Econsultancy sur les facteurs les plus déterminants pour la confiance des clients, nous notons que “l’affichage d’un numéro de contact et des points de contact clairs” arrive en deuxième position.
En fait, vos visiteurs veulent avoir l’impression d’avoir des êtres humains derrière votre site web – plus communément appelé le service client.
Même si c’est une option relativement nouvelle pour les e-commerçants, offrir un service de chat en direct ou d’assistance téléphonique directement sur la page panier est un excellent moyen d’augmenter les conversions, gagner la confiance des clients et valoriser l’image de votre marque.
Après tout, nous courons tous après la reconnaissance des marques, n’est-ce pas ?
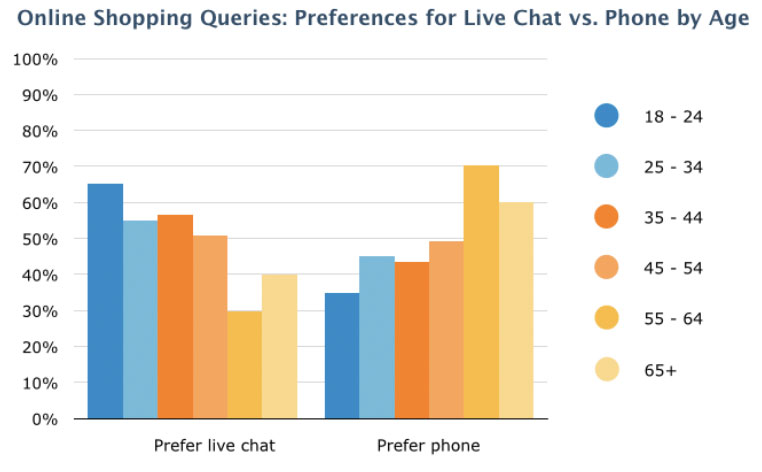
En ce qui concerne le choix de l’assistance, gardez à l’esprit que chaque cible a ses préférences, comme le montre clairement cette enquête menée par Software Advice :


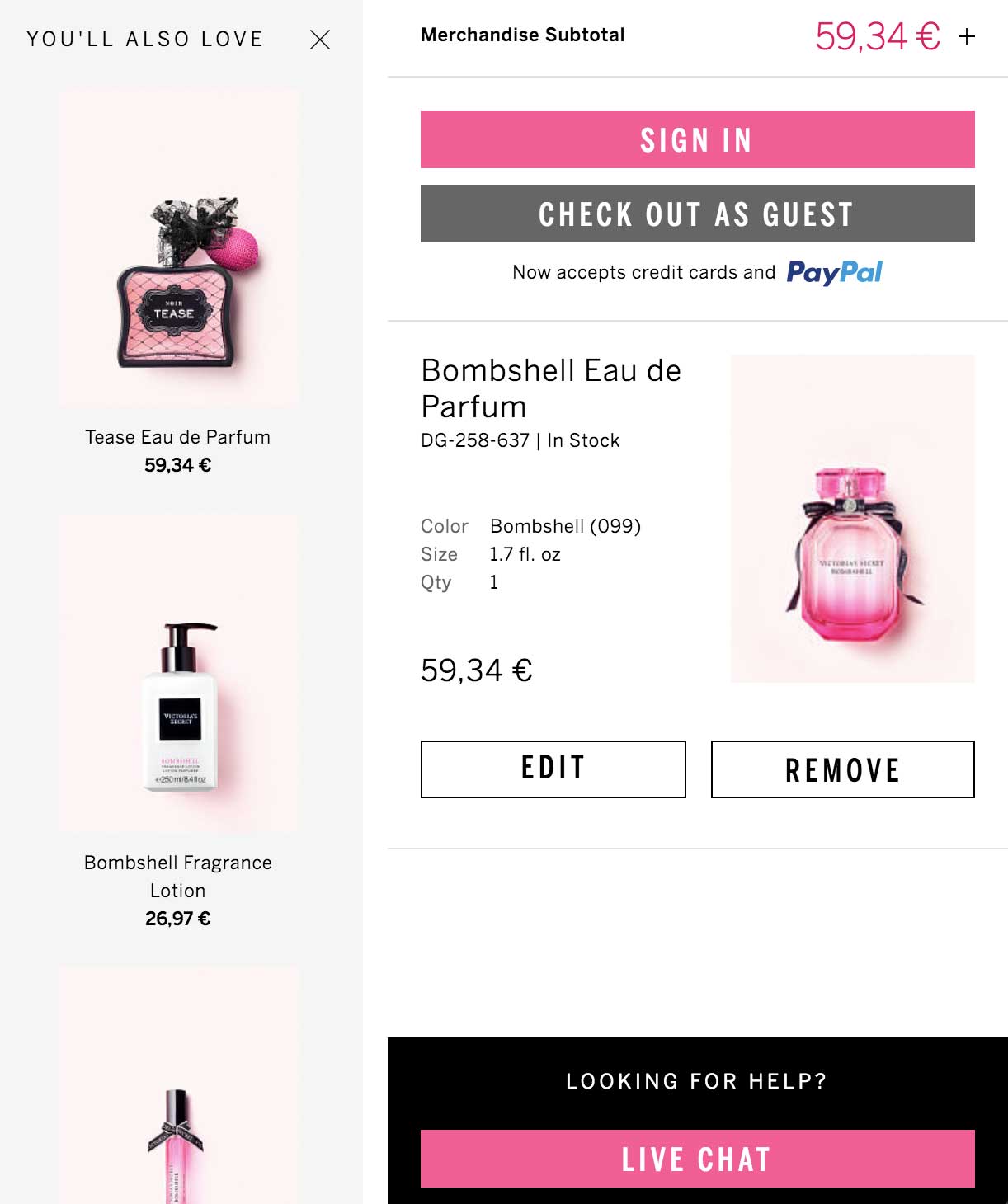
La marque Victoria’s Secret mise sur sa charte graphique flashy pour augmenter la visibilité de son CTA.
Elle propose astucieusement une option de chat en direct à l’intérieur de la page du panier afin de surmonter les obstacles à l’achat : c’est un moyen intelligent de répondre aux questions de dernière minute.
8 – Permettre de continuer les achats
Nous allons passer rapidement sur ce point, suffisamment explicite, mais une option afin de mettre aux acheteurs de poursuivre leurs achats est un moyen astucieux de leur offrir un moyen « d’abandonner » leur panier sans quitter votre site web.
Certains acheteurs en ligne utilisent en fait des paniers comme “wishlist” : ils y stockent simplement leurs futurs achats, car ils prévoient de passer à la caisse plus tard (dans la journée, dans quelques jours, voire plus tard encore).
9 – Donner des informations explicites et détaillées sur la livraison et les retours
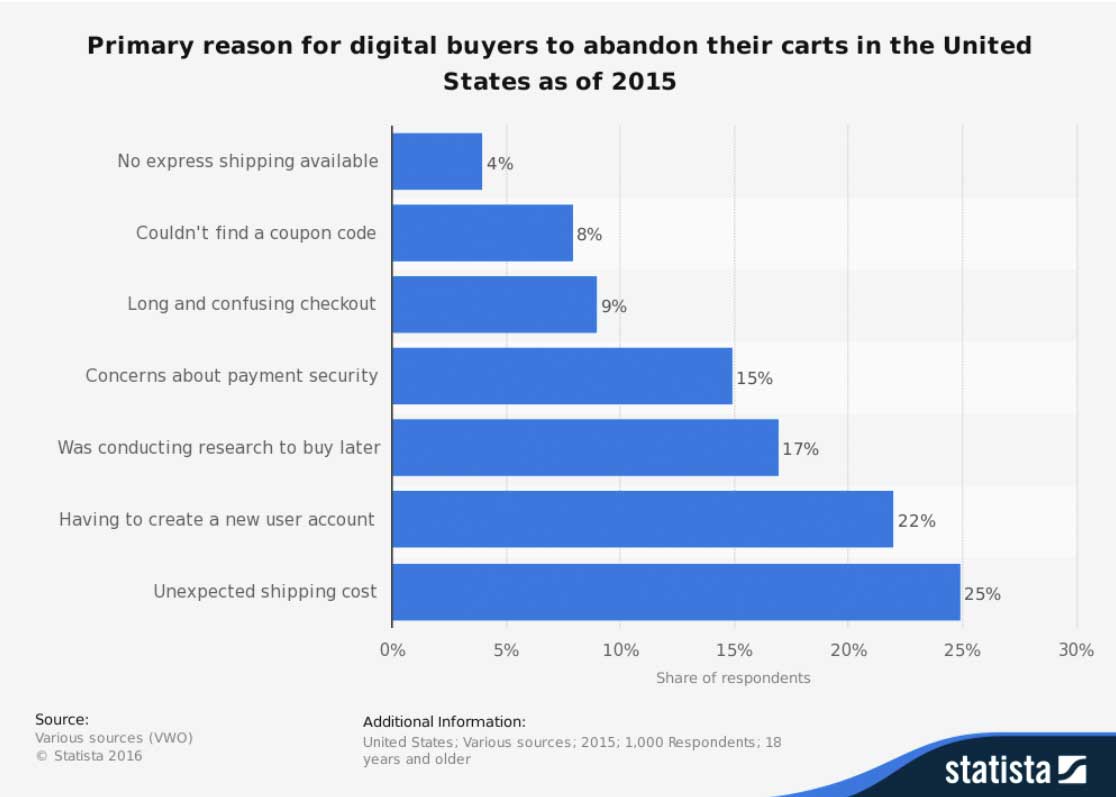
Savez-vous qu’elle est la principale raison de l’abandon de panier aux États-Unis ? Ce sont les frais d’expédition cachés.
C’est un fait, les acheteurs en ligne détestent par dessus tout les coûts cachés et les frais d’expédition de dernière minute, comme le montre l’étude de Statista :

Il est grand temps que les sites e-commerce soient plus transparents en ce qui concerne les politiques d’expédition et de retour : c’est un facteur clé pour améliorer la conversion et gagner la confiance des clients.
En d’autres termes, vous devez fournir des informations claires sur les frais d’expédition : vous pouvez le faire directement à partir de la page du produit pour réduire les abandons de panier par la suite.
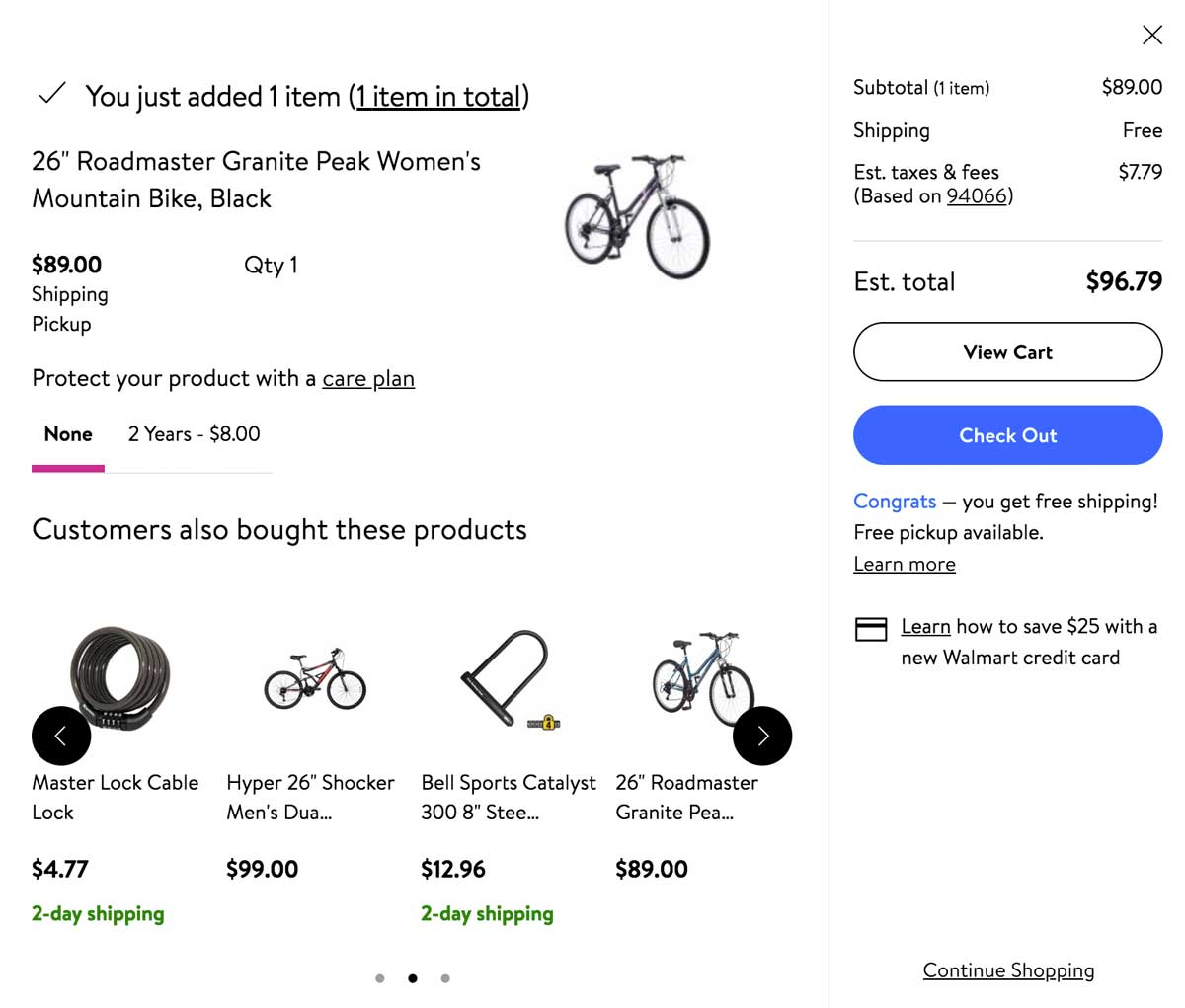
10 – Mettre en avant des produits complémentaires
Les produits complémentaires (cross-selling) n’ont rien de nouveau dans le e-commerce. L’affichage de produits complémentaires dans le panier est toutefois quelque chose de nouveau que de nombreux sites web commencent à tester.
Néanmoins, nous vous conseillons vivement de surveiller toute modification liée à la conversion, car les produits complémentaires n’augmentent pas nécessairement les conversions en ligne, même si elles augmentent votre valeur moyenne du panier.

N’hésitez pas à partager et consulter nos autres articles sur la façon d’optimiser votre site web, d’augmenter vos taux de conversion ou améliorer votre UX.






